The CSS Box Model is a fundamental concept in web development that plays a crucial role in designing and structuring the layout of a webpage. It consists of three essential components: Padding, Margin, and Border. In this content we’ll delve into each of these elements, exploring their functionalities, use cases, and how they contribute to the overall design of a website. The CSS Box Model focuses on the roles of padding, margin, and border, and how they work together to shape the visual layout of a webpage.
Box Model Overview:
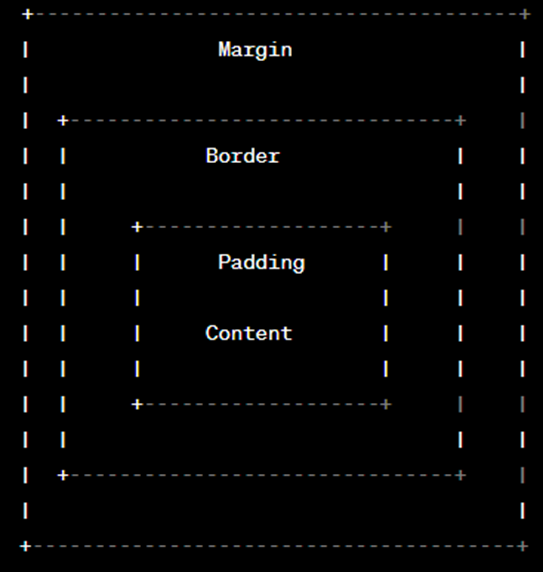
The CSS Box Model is essentially a rectangular box that wraps around every HTML element. This box consists of four main parts: Content, Padding, Border, and Margin. These components work together to define the size and spacing of an element within a layout.

Content:
The content area is where the actual content of the element, such as text or images, is displayed. Its size is determined by the width and height properties set in the CSS styles. At the core of every HTML element lies its content. It is the innermost layer of the box model, and its size can be adjusted using the width and height properties.
.box {
width: 200px;
height: 100px;
}
Padding:
Padding is the space between the content and the border. It provides internal spacing within the element, enhancing its visual appeal and readability. The padding property allows developers to control the padding around an element, and it can be set independently for each side (top, right, bottom, left). Let’s consider an example:
.box {
padding: 20px; /* shorthand for top, right, bottom, and left */
}.box {
padding-top: 10px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 15px;
}
In this example, a <div> element will have 20 pixels of padding on all sides, creating internal space between the content and the border.
Border:
The border is the next layer surrounding the padding. It is the boundary around the padding area. It defines the visual appearance of the element’s edges. You can specify the border width, style, and color. The border property is used to define these characteristics. Here’s an illustration:
.box {
border: 2px solid #3498db; /* width, style, and color */
}.box {
border-width: 2px;
border-style: solid;
border-color: #3498db;
}Margin:
The margin is the space outside the border, creating separation between the element and its neighboring elements. The outermost layer of the CSS Box Model is the margin. It represents the space between the border of an element and its neighboring elements. Similar to padding, the margin property can be set independently for each side. Consider the following:
.box {
margin: 15px; /* shorthand for top, right, bottom, and left */
}.box {
margin-top: 10px;
margin-right: 15px;
margin-bottom: 10px;
margin-left: 15px;
}Understanding the Box Model in Action:
Let’s put the theory into practice with a real-world example. Consider the following HTML and CSS code:
<!-- HTML code -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>CSS Box Model Example</title>
</head>
<body>
<div class="box">
This is a box with padding, border, and margin.
</div>
</body>
</html>
/* CSS code (styles.css) */
body {
font-family: 'Arial', sans-serif;
}
.box {
width: 300px;
height: 150px;
padding: 20px;
border: 2px solid #e74c3c;
margin: 10px;
}
In this example, a box with specific dimensions has been created. It features 20 pixels of padding, a red border with a 2-pixel thickness, and 10 pixels of margin. The resulting visual layout demonstrates how each component of the CSS Box Model contributes to the overall design.
Conclusion:
In conclusion, the CSS Box Model is a fundamental concept that web developers must grasp to create well-structured and visually appealing web pages. The interplay of padding, margin, and border allows for fine-tuning the layout, providing the necessary spacing and visual separation between elements. By mastering these concepts, developers can create responsive and aesthetically pleasing designs that enhance the user experience.






5 Comments
Your comment is awaiting moderation.
Сайт о детях [url=http://www.imalishka.ru]http://www.imalishka.ru[/url] .
Your comment is awaiting moderation.
“Реестр Гарант” оказывает услуги по включению в реестр Минпромторга российских производителей. Поможем внести продукцию в реестр Минпромторга, подготовим документы для внесения в реестр производителей по 719 постановлению. Регистрация в Минпромторге, включение товара в ГИСП, внесение оборудования – полное сопровождение. Узнайте стоимость включения в реестр Минпромторга: внесение в реестр минпромторга промышленной продукции
Your comment is awaiting moderation.
Тараканы могут появиться даже в чистой квартире, особенно если заражены подъезды или соседи — дезинсекция поможет решить проблему: уничтожение тараканов в квартире
Your comment is awaiting moderation.
Женский журнал [url=http://ksusha.online]http://ksusha.online[/url] .
Your comment is awaiting moderation.
Когда важно поддерживать чистоту без лишних усилий, стоит выбрать профессиональный [url=https://kliningovaya-kompaniya-1.ru/]клининг в Москве[/url]. Опытные специалисты справятся быстро и аккуратно.
Услуги клининга в Москве набирают популярность, и это не случайно. С каждым годом все больше людей осознают важность чистоты в своем доме и на рабочем месте.
Фирмы, занимающиеся клинингом, предлагают различные услуги: от уборки помещений до мойки окон и химчистки. Сравнивая различные клининговые агентства, можно выделить несколько ключевых факторов, которые стоит учитывать при выборе.
Высококачественный клининг требует использования профессионального оборудования и чистящих средств. Фирмы, предоставляющие услуги клининга, часто обучают своих сотрудников, чтобы гарантировать высокий уровень сервиса.
Цены на услуги клининга в Москве могут различаться в зависимости от сложности и объема выполняемой работы. Прежде чем принимать решение, стоит ознакомиться с отзывами о различных клининговых компаниях и оценить их предложения.
клининг в москве [url=https://www.kliningovaya-kompaniya-1.ru]https://www.kliningovaya-kompaniya-1.ru[/url]
Your comment is awaiting moderation.
“Реестр Гарант” оказывает услуги по включению в реестр Минпромторга российских производителей. Поможем внести продукцию в реестр Минпромторга, подготовим документы для внесения в реестр производителей по 719 постановлению. Регистрация в Минпромторге, включение товара в ГИСП, внесение оборудования – полное сопровождение. Узнайте стоимость включения в реестр Минпромторга: как попасть в минпромторг
Your comment is awaiting moderation.
tnzyl lba 1xbet [url=parimatch-apk.pro]parimatch-apk.pro[/url] .
Your comment is awaiting moderation.
Наши методы уничтожения тараканов позволяют добиться 100 процентного результата даже в самых запущенных случаях: обработка от тараканов холодным туманом
Your comment is awaiting moderation.
pamyatniki-kultury.ru [url=http://www.pamyatniki-kultury.ru]http://www.pamyatniki-kultury.ru[/url] .
Your comment is awaiting moderation.
https://888starz-africa.com/ [url=poetryproseandplays.com]poetryproseandplays.com[/url] .
Your comment is awaiting moderation.
ООО “ДефоСерт” предлагает профессиональные услуги по сопровождению процедуры включения производственных компаний в реестр Министерства промышленности и торговли РФ. Наши специалисты обеспечат подготовку полного пакета документов, консультации по требованиям регламентов, взаимодействие с государственными органами и успешное прохождение всех этапов регистрации в реестре, подробнее – defosert.ru
Your comment is awaiting moderation.
Игровой портал [url=https://www.chiterskiy.ru]https://www.chiterskiy.ru[/url] .
Your comment is awaiting moderation.
Обработка квартиры от тараканов в Москве проводится поэтапно — сначала осмотр, затем дезинсекция и контроль результата: служба по уничтожению тараканов
Your comment is awaiting moderation.
lba 1xbet thmyl [url=https://www.parimatch-apk.pro]https://www.parimatch-apk.pro[/url] .
Your comment is awaiting moderation.
Pinco app ilə mobil oynamaq çox rahatdır. Pınco promosyon kodu ilə əlavə bonus əldə edin pinco . Pinco yuklə və qazanmağa başla. Pinco yukle ilə mobil oyunlar daha əlçatan olur. Pinco qeydiyyat zamanı bonus təqdim edir. Pinco kazinosu istifadəçilərə müxtəlif metodlarla dəstək verir. Pinco casino istifadəçiləri üçün müxtəlif aksiyalar keçirir. Pinco qeydiyyat üçün mobil nömrə kifayətdir. Pinco casino təcrübəsi həqiqətən maraqlıdır [url=https://pinco-kazino.website.yandexcloud.net/]pinco slotlar[/url].
Your comment is awaiting moderation.
электронный карниз для штор [url=https://elektrokarniz150.ru/]elektrokarniz150.ru[/url] .
Your comment is awaiting moderation.
Жителям столицы доступна удобная покупка с быстрой доставкой. Если вам нужно [url=https://flis-optom.ru/]флис купить в москве[/url], заказывайте на нашем сайте – доставим в короткие сроки или предложим удобный самовывоз со склада.
Материал флис является прекрасным выбором для зимней одежды. Он отличается легкостью и теплотой, что делает его популярным. Многие люди выбирают флисовые вещи для активного отдыха. Изделия из флиса, такие как кофты и куртки, эффективно удерживают тепло и обладают быстрым временем высыхания.
Важно учитывать качество материала при покупке флиса. Флис низкого качества может быстро утратить свои теплозащитные характеристики. Выбирайте изделия от проверенных производителей, что гарантирует долговечность. Так вы сможете избежать неожиданностей в процессе эксплуатации.
Флис можно использовать не только для верхней одежды, но и для аксессуаров. Изделия из флиса, такие как шапки, перчатки и шарфы, прекрасно дополняют зимний ансамбль. Их тепло и комфорт сделают холодные дни более приятными. Обязательно рассмотрите варианты флисовых аксессуаров для своего зимнего гардероба.
Подводя итоги, можно отметить, что флис является универсальным материалом, важным для зимнего сезона. Флис объединяет в себе тепло, легкость и функциональность, что делает его отличным вариантом. Не забывайте о его разнообразии, от верхней одежды до аксессуаров. В конечном итоге, приобретение флиса точно оправдает ваши ожидания.
флис ткань купить [url=flis-optom.ru]flis-optom.ru[/url]
Your comment is awaiting moderation.
Kazino pinko müştərilər üçün faydalı bonuslar təqdim edir. Pinco azerbaycan versiyası lokal müştərilər üçün əladır pinco casino indir . Pinco yuklə və qazanmağa başla. Pinco casino apk ilə hər yerdə oynamaq mümkündür. Pinco kazino ilə oyun daha maraqlı olur. Pinco kazino slotları ən məşhur provayderlərlə təmin olunur. Pinco oyunları real vaxtda və yüksək sürətlə təqdim olunur. Pinco kazinosunda canlı dəstək 24/7 mövcuddur. Pinco bet ilə istənilən idman növünə mərc et [url=https://pinco-kazino.website.yandexcloud.net/]casino pinko[/url].
Your comment is awaiting moderation.
карниз электро [url=http://elektrokarniz150.ru]http://elektrokarniz150.ru[/url] .
Your comment is awaiting moderation.
Модель [url=https://apple-tula1.ru/]Apple Watch SE 2024[/url] предлагает оптимальное сочетание цены и функций, обеспечивая удобство и эффективность в использовании каждый день.
Apple занимает лидирующие позиции на рынке потребительской электроники. Ассортимент продукции Apple включает в себя множество устройств, таких как iPhone, iPad и Mac.
Одной из важных причин популярности Apple является их инновационный подход к дизайну. Apple всегда нацелена на повышения удобства пользования и функциональности своих товаров.
Система продуктов и услуг Apple формирует неповторимый опыт для своих пользователей. Продукция Apple обладает высокой степенью совместимости, что делает их использование более удобным.
Хотя цены на продукцию Apple могут быть высокими, они все равно пользуются популярностью. Покупатели предпочитают продукты Apple за их высокое качество, надежность и использование современных технологий.
Your comment is awaiting moderation.
Портал с обзорами лучших онлайн-казино, рейтингами, актуальными бонусами и акциями, а также подробными гайдами и промо-предложениями: рейтинг онлайн казино
Your comment is awaiting moderation.
When you want to captivate without compromise, a [url=https://drone-show-0.com/]drone light show[/url] delivers precision-crafted visuals that engage audiences and reflect your message from the sky.
The concept of a drone light show represents a cutting-edge form of entertainment. These aerial displays combine technology and artistry to create stunning visuals in the night sky.
One of the key advantages of drone light shows is their versatility. They can be customized to fit any event, whether it be a wedding or a public celebration.
The ecological footprint of these aerial displays is another critical consideration. By using drones, organizers significantly reduce the environmental damage typically associated with fireworks.
As technology continues to evolve, the future of drone light shows looks promising. Future shows are set to become even more sophisticated and visually stunning as innovation progresses.
Your comment is awaiting moderation.
Pinko qeydiyyat çox sadə və sürətlidir. Pınco promosyon kodu ilə əlavə bonus əldə edin pinco . Pinco qeydiyyatdan keçmək sadədir. Pinco bet ilə idman oyunlarına asanlıqla mərc edə bilərsiniz. Pinco kazino ilə oyun daha maraqlı olur. Pinco slotları ilə qazanmaq daha rahatdır. Pinco qeydiyyat zamanı çətinliklə qarşılaşmadım. Pinco qeydiyyat zamanı əlavə bonus əldə edə bilərsiniz. Pinco oyunları tam lokal istifadəçiyə uyğunlaşdırılıb [url=https://pinco-kazino.website.yandexcloud.net/]pinco yukle[/url].
Your comment is awaiting moderation.
Планируете отпуск в следующем сезоне? Забронируйте [url=https://otdyh-tyapse1.ru/]жилье в туапсе 2025[/url] заранее и наслаждайтесь летним отдыхом без лишней суеты и переплат за проживание.
Отдых в Туапсе – это прекрасная возможность провести время на Черном море. Этот курортный город привлекает туристов своими великолепными пляжами, природными красотами и множеством развлекательных мероприятий.
Туапсе предлагает множество вариантов жилья, которые подойдут на любой вкус и бюджет. Гостиницы, апартаменты и частные дома в Туапсе предлагают множество вариантов для отдыха.
Стоимость проживания в Туапсе может изменяться в зависимости от времени года и выбранного жилья. Летом, как правило, цены выше, но можно найти и бюджетные варианты.
Туапсе славится своим теплым климатом, который привлекает множество туристов. Время с мая по сентябрь наиболее благоприятно для отдыха на побережье Туапсе.
туапсе снять жилье [url=https://www.otdyh-tyapse1.ru/]https://www.otdyh-tyapse1.ru/[/url]
Your comment is awaiting moderation.
Data lovers: the retention delta after you buy real twitter likes is plotted in week?view charts.
Your comment is awaiting moderation.
Готовый комплект Подвесные унитазы с инсталляцией в комплекте инсталляция и унитаз — идеальное решение для современных интерьеров. Быстрый монтаж, скрытая система слива, простота в уходе и экономия места. Подходит для любого санузла.
Your comment is awaiting moderation.
как часто винлайн дает фрибет [url=http://winline-bonus-za-registraciyu-2025.ru]как часто винлайн дает фрибет[/url] .
Your comment is awaiting moderation.
?аза? тіліндегі ?ндер Казахские песни бесплатно ж?рекке жа?ын ?уендер мен ?серлі м?тіндер. ?лтты? музыка мен ?азіргі заман?ы хиттер. Онлайн ты?дау ж?не ж?ктеу м?мкіндігі бар ы??айлы жина?.
Your comment is awaiting moderation.
?аза? тіліндегі ?ндер Скачать казахские песни 2025 ж?рекке жа?ын ?уендер мен ?серлі м?тіндер. ?лтты? музыка мен ?азіргі заман?ы хиттер. Онлайн ты?дау ж?не ж?ктеу м?мкіндігі бар ы??айлы жина?.
Your comment is awaiting moderation.
Оригинальный потолок натяжной потолок со световыми линиями цена со световыми линиями под заказ. Разработка дизайна, установка профиля, выбор цветовой температуры. Идеально для квартир, офисов, студий. Стильно, практично и с гарантией.
Your comment is awaiting moderation.
Découvrez pocket option france, l’application de trading intuitive utilisée par des millions de traders dans le monde. Accédez à plus de 100 actifs : forex, actions, crypto-monnaies et matières premières. Exécutions rapides, interface claire et retraits instantanés. Parfait pour débutants comme pour traders expérimentés – tradez où que vous soyez, à tout moment.
Your comment is awaiting moderation.
Zarejestruj się w kasynie online już teraz na oficjalnej stronie slottica casino i odbierz bonusy za pierwszą wpłatę na automatach!
Your comment is awaiting moderation.
«Академия учителя» https://edu-academiauh.ru онлайн-портал для педагогов всех уровней. Методические разработки, сценарии уроков, цифровые ресурсы и курсы. Поддержка в обучении, аттестации и ежедневной работе в школе.
Your comment is awaiting moderation.
Свежие скидки https://1001kupon.ru выгодные акции и рабочие промокоды — всё для того, чтобы тратить меньше. Экономьте на онлайн-покупках с проверенными кодами.
Your comment is awaiting moderation.
Kazino oyunları və mərc üçün pinco onlayn ideal yerdir. Pinco casino mobile versiyası çox funksionaldır pinco casino azerbaijan . Pinco casino promo code istifadəçilərə əlavə imkanlar təqdim edir. Pinco casino apk ilə mobil təcrübə daha zəngindir. Pinco casino ilə istənilən yerdə qazanc mümkündür. Pinco casino indir ilə sadəcə bir klik uzağındasınız. Pinco azerbaycan yukle – sadəcə bir neçə addımda. Pinco casino apk ilə problemsiz oyun təcrübəsi yaşayıram. Pinco az onlayn kazinoda əla seçimlər var [url=https://az-pinco.website.yandexcloud.net/]pinco yukle[/url].
Your comment is awaiting moderation.
Трэвел-журналистика https://presskurs.ru как превращать путешествия в публикации. Работа с редакциями, создание медийного портфолио, написание текстов, интервью, фото- и видеоматериалы.
Your comment is awaiting moderation.
«Дела семейные» https://academyds.ru онлайн-академия для родителей, супругов и всех, кто хочет разобраться в семейных вопросах. Психология, право, коммуникации, конфликты, воспитание — просто о важном для жизни.
Your comment is awaiting moderation.
Проходите аттестацию https://prom-bez-ept.ru по промышленной безопасности через ЕПТ — быстро, удобно и официально. Подготовка, регистрация, тестирование и сопровождение.
Your comment is awaiting moderation.
Découvrez pocket option app, l’application de trading intuitive utilisée par des millions de traders dans le monde. Accédez à plus de 100 actifs : forex, actions, crypto-monnaies et matières premières. Exécutions rapides, interface claire et retraits instantanés. Parfait pour débutants comme pour traders expérimentés – tradez où que vous soyez, à tout moment.
Your comment is awaiting moderation.
Уточняя [url=https://derevyannye-doma-pod-klyuch97.ru/]деревянный дом под ключ цена[/url], вы получаете полное представление о затратах на строительство, включая материалы и работу под ключ.
Популярность деревянных домов под ключ растет среди тех, кто ищет комфортное жилье за городом. Эти сооружения привлекают своим природным очарованием и экологичностью.
Среди основных преимуществ деревянных домов можно выделить скорость их возведения. Современные технологии позволяют возводить такие здания в кратчайшие сроки.
Деревянные дома также отличаются высокой теплоизоляцией. В зимний период они обеспечивают уютное тепло, а в летнее время остаются комфортно прохладными.
Обслуживание деревянных домов не вызывает особых трудностей и не требует значительных усилий. Частая обработка дерева специальными средствами способствует увеличению срока службы конструкции.
Your comment is awaiting moderation.
https://moimesyachnye.ru/apteka-onlayn-kak-vybrat-kupit-i-ne-oshibitsya.html
Your comment is awaiting moderation.
888 official website [url=https://starz888.pro]https://starz888.pro[/url] .
Your comment is awaiting moderation.
Опытный репетитор https://english-coach.ru для школьников 1–11 классов. Подтянем знания, разберёмся в трудных темах, подготовим к экзаменам. Занятия онлайн и офлайн.
Your comment is awaiting moderation.
Школа бизнеса EMBA https://emba-school.ru программа для руководителей и собственников. Стратегическое мышление, международные практики, управленческие навыки.
Your comment is awaiting moderation.
https://compuzilla.ru/midokalm-simptomaticheskoe-lechenie-spastichnosti-u-vzroslyh-organizovannyh-insultom/
Your comment is awaiting moderation.
candy casino [url=www.candy-casino-7.com]www.candy-casino-7.com[/url] .
Your comment is awaiting moderation.
смотреть новинки кино онлайн кинотеатр
Your comment is awaiting moderation.
Институт государственной службы https://igs118.ru обучение для тех, кто хочет управлять, реформировать, развивать. Подготовка кадров для госуправления, муниципалитетов, законодательных и исполнительных органов.
Your comment is awaiting moderation.
Публичная дипломатия России https://softpowercourses.ru концепции, стратегии, механизмы влияния. От культурных центров до цифровых платформ — как формируется образ страны за рубежом.
Your comment is awaiting moderation.
Zarejestruj się w kasynie online już teraz na oficjalnej stronie slottica-onlinecasino.pl i odbierz bonusy za pierwszą wpłatę na automatach!
Your comment is awaiting moderation.
Организуйте свой идеальный [url=https://otdyh-arhipo-osipovka1.ru/]отдых в Архипо-Осиповке 2025[/url], подобрав жилье через наш удобный сервис. Фильтры по цене и типу сэкономят время.
Архипо-Осиповка — популярное место для отдыха на Черноморском побережье. Чистые пляжи и теплое море создают отличные условия для отдыха с детьми и молодежными группами.
В Архипо-Осиповке есть множество вариантов размещения. Роскошные отели и комфортабельные квартиры удовлетворят любые запросы отдыхающих.
Главная достопримечательность Архипо-Осиповки — это не только пляжи, но и удивительная природа. Посетить местные водопады, горные озера и экскурсии по заповедникам стоит каждому туристу.
Местная кухня порадует даже самых требовательных гурманов. В кафе и ресторанах можно отведать аппетитные морепродукты и блюда, приготовленные из свежих продуктов.
снять жилье в архипо осиповке 2025 [url=https://otdyh-arhipo-osipovka1.ru/]https://otdyh-arhipo-osipovka1.ru/[/url]
Your comment is awaiting moderation.
Découvrez pocket option site, l’application de trading intuitive utilisée par des millions de traders dans le monde. Accédez à plus de 100 actifs : forex, actions, crypto-monnaies et matières premières. Exécutions rapides, interface claire et retraits instantanés. Parfait pour débutants comme pour traders expérimentés – tradez où que vous soyez, à tout moment.
Your comment is awaiting moderation.
Zarejestruj się w kasynie online już teraz na oficjalnej stronie https://slottica-onlinecasino.pl/ i odbierz bonusy za pierwszą wpłatę na automatach!
Your comment is awaiting moderation.
888starz free [url=https://starz888.pro/]https://starz888.pro/[/url] .
Your comment is awaiting moderation.
вебтуны читать популярные манхвы
Your comment is awaiting moderation.
manga main HD manga reader online
Your comment is awaiting moderation.
read comics online free graphic novels online
Your comment is awaiting moderation.
candy casino [url=http://candy-casino-2.com]http://candy-casino-2.com[/url] .
Your comment is awaiting moderation.
candy casino [url=http://www.candy-casino-7.com]http://www.candy-casino-7.com[/url] .
Your comment is awaiting moderation.
You have remarked very interesting details ! ps decent site.
https://leadermind.ch/
Your comment is awaiting moderation.
где купить трансформатор [url=https://astana.forum24.ru/?1-6-0-00001380-000-0-0-1750404794/]где купить трансформатор[/url] .
Your comment is awaiting moderation.
бесплатные прогнозы на спорт [url=https://prognoz-na-segodnya-na-sport9.ru]бесплатные прогнозы на спорт[/url] .
Your comment is awaiting moderation.
Если вам требуется качественная уборка квартиры, офиса или склада, обратите внимание на [url=https://kliningovaya-kompaniya-1.ru/]служба клининга в Москве[/url], работающую по современным стандартам.
Клининг в Москве — это услуга, которая становится все более популярной среди жителей столицы. Все больше москвичей понимают, сколько времени и сил можно сэкономить, обращаясь к профессиональным клининг-компаниям.
В Москве существует множество клининговых агентств, которые предоставляют разнообразные услуги, от уборки квартир до чистки ковров. Каждая из таких компаний имеет свои особенности и уровень сервиса.
Профессиональная уборка подразумевает использование специализированного оборудования и качественных чистящих средств. Специалисты клининговых компаний проходят обучение, что позволяет им успешно справляться с любыми задачами по уборке.
Цены на услуги клининга в Москве могут различаться в зависимости от сложности и объема выполняемой работы. Прежде чем принимать решение, стоит ознакомиться с отзывами о различных клининговых компаниях и оценить их предложения.
клининговые услуги в москве [url=https://www.kliningovaya-kompaniya-1.ru]https://www.kliningovaya-kompaniya-1.ru[/url]
Your comment is awaiting moderation.
дивитися фільми безкоштовно нові фільми 2025 в Україні
Your comment is awaiting moderation.
фільми онлайн без реклами дивитися кіно 2025 на телефоні
Your comment is awaiting moderation.
українські фільми 2024 українське кіно онлайн 2025
Your comment is awaiting moderation.
Innovative AI platform http://lumiabitai.com for crypto trading — passive income without stress. Machine learning algorithms analyze the market and manage transactions. Simple registration, clear interface, stable profit.
Your comment is awaiting moderation.
AI platform https://bullbittrade.com for passive crypto trading. Robots trade 24/7, you earn. Without deep knowledge, without constant control. High speed, security and automatic strategy.
Your comment is awaiting moderation.
Сайт добрых пожеланий https://demotivators.ru для души и вдохновения. Тысячи текстов для родных, друзей, коллег. Красивые слова, поздравления, открытки, мотивация. Поздравьте близких с любовью и заботой в каждом слове.
Your comment is awaiting moderation.
прогнозы экспертов на хоккей [url=www.luchshie-prognozy-na-khokkej6.ru]www.luchshie-prognozy-na-khokkej6.ru[/url] .
Your comment is awaiting moderation.
Новое на сайте: Рак толстой кишки: наследственность, симптомы и профилактика – мнение онколога
Your comment is awaiting moderation.
Curious where timing fits in? The investigation shows when teams buy twitter followers without hurting engagement.
Your comment is awaiting moderation.
Новое на сайте: Рулет из лаваша: простые рецепты и полезные советы
Your comment is awaiting moderation.
Читать новость: Секреты подготовки семян к посеву: увеличиваем урожайность
Your comment is awaiting moderation.
Интересная новость: Почему пенится масло при жарке: причины и простые решения
Your comment is awaiting moderation.
Читать в подробностях: Как быстро высушить белье дома: лучшие лайфхаки
Your comment is awaiting moderation.
Читать статью: Гортензия: секреты пышного цветения и повторного распускания бутонов
Your comment is awaiting moderation.
Интересная статья: Язык расскажет о здоровье: 7 важных сигналов организма
Your comment is awaiting moderation.
Интересная статья: Экономия топлива на АЗС: мифы и реальность для автовладельцев
Your comment is awaiting moderation.
прогнозы на спорт на сегодня бесплатно [url=https://prognoz-na-segodnya-na-sport9.ru]https://prognoz-na-segodnya-na-sport9.ru[/url] .
Your comment is awaiting moderation.
dhl saif zone saif zone visa cancellation rules
Your comment is awaiting moderation.
вакуумное водопонижение иглофильтрами бурение скважин обратной промывкой
Your comment is awaiting moderation.
Курс по плазмотерапии https://prp-plazmoterapija.ru с выдачей сертификата. Освойте PRP-методику: показания, противопоказания, протоколы, работа с оборудованием. Обучение для медработников с практикой и официальными документами.
Your comment is awaiting moderation.
Курс по плазмолифтингу обучение prp в гинекологии в гинекологии: PRP-терапия, протоколы, показания и техника введения. Обучение для гинекологов с выдачей сертификата. Эффективный метод в эстетической и восстановительной медицине.
Your comment is awaiting moderation.
проект на водопонижение https://водопонижение-77.рф/
Your comment is awaiting moderation.
Ремонт автомобилей https://renaultra.ru Renault и Nissan любой сложности. Замена узлов, диагностика, ТО, электрика. Запчасти в наличии и под заказ — оригинал и аналоги.
Your comment is awaiting moderation.
Туры по Красноярскому краю https://poloniya.ru это дикая природа, мощь Енисея, горные пейзажи и сибирское гостеприимство. Увлекательные маршруты, путешествия по заповедным местам и историческим локациям.
Your comment is awaiting moderation.
walewska.ru
Your comment is awaiting moderation.
Ищете, где хранить продукты при низкой температуре? холодильные камеры для ресторанов – практичное и надёжное решение для бизнеса и дома.
Your comment is awaiting moderation.
Промышленные ворота https://www.efaflex.ru для складов, ангаров, автосервисов и производств. Секционные, откатные, рулонные, подъемные конструкции. Надежность, теплоизоляция, автоматика.
Your comment is awaiting moderation.
Природа Беларуси https://wildlife.by в одном месте. Леса, реки, озёра, животный и растительный мир, охраняемые территории. Путеводители, фотоматериалы, интересные факты. Портал для тех, кто ценит и изучает окружающий мир.
Your comment is awaiting moderation.
Детский сад №1 https://ds1spb.ru Калининского района — тёплая атмосфера, квалифицированные воспитатели, развитие и забота о каждом ребёнке. На сайте: режим дня, новости, родительская информация, документы, фотоархив.
Your comment is awaiting moderation.
Ищете шины? https://tssz.ru У нас — более 165 брендов со всего мира! Michelin, Pirelli, Nokian, Bridgestone и другие. Быстрый подбор по авто, отличные цены, оригинальная продукция с гарантией. Установка и доставка по всей России.
Your comment is awaiting moderation.
Ищете, где хранить продукты при низкой температуре? Вам подойдёт холодильная камера – практичное и надёжное решение для бизнеса и дома, подробнее https://камера-холодильная.рф/
Your comment is awaiting moderation.
Компьютерная техника https://it-on.ru оптом от проверенных поставщиков. Ноутбуки, ПК, комплектующие, периферия и аксессуары. Широкий ассортимент, выгодные цены, поставки по всей России. Подходит для бизнеса и розничных точек.
Your comment is awaiting moderation.
Станции скорой https://03ekb.ru медицинской помощи Екатеринбурга — экстренная помощь 24/7. Вызов бригады, транспортировка, неотложная помощь при травмах, инфарктах, обострениях.
Your comment is awaiting moderation.
walewska.ru
Your comment is awaiting moderation.
бурение скважин для водопонижения [url=http://www.vodoponizhenie-msk.ru]бурение скважин для водопонижения[/url] .
Your comment is awaiting moderation.
Для расчёта закупки и составления сметы обратите внимание на [url=https://flis-optom.ru/]флис цена[/url]. Мы предлагаем только актуальные прайс-листы без скрытых наценок.
Флис — это отличный материал для одежды в холодное время года. Он отличается легкостью и теплотой, что делает его популярным. Благодаря своим характеристикам, флис становится выбором для многих, кто увлекается активным отдыхом. Куртки и кофты из флиса отлично сохраняют тепло и быстро высыхают.
Выбор флиса требует внимания к качеству ткани. Низкокачественный флис может быстро потерять свои свойства. Оптимальным выбором будут изделия от надежных брендов, обеспечивающих высокое качество. Так вы сможете избежать неожиданностей в процессе эксплуатации.
Вы можете использовать флис не только для создания верхней одежды, но и для аксессуаров. Шапки, перчатки и даже шарфы из флиса будут хорошим дополнением. Флисовые аксессуары добавят тепла и уюта в холодные зимние дни. Не упустите возможность разнообразить свой зимний гардероб.
В заключение можно сказать, что флис — это незаменимый материал для любого зимнего гардероба. Он сочетает в себе тепло, легкость и практичность, что делает его идеальным выбором. Не упускайте из виду разнообразие флиса: от верхней одежды до аксессуаров. В конечном итоге, приобретение флиса точно оправдает ваши ожидания.
ткань флис москва [url=http://www.flis-optom.ru]http://www.flis-optom.ru[/url]
Your comment is awaiting moderation.
Фильтры для воды https://waterlux.ua чистая и безопасная вода у вас дома. Большой выбор систем очистки: кувшины, под мойку, магистральные, обратный осмос. Подходит для квартиры, дачи, офиса.
Your comment is awaiting moderation.
Taller Puntera https://puntera.com is a space of creativity and handcraft. Design, quality, craftsmanship. Unique items created with soul: from classic to avant-garde. Find something that speaks about you.
Your comment is awaiting moderation.
Central Buenos Aires hotel https://www.panamericano.us comfort and style near the main attractions. Suitable for leisure and business. Free Wi-Fi, transfer, breakfast and cozy atmosphere. Online booking at the best prices.
Your comment is awaiting moderation.
Seattle Photo Gallery https://www.maxwaugh.com stunning nature, wildlife scenes, and sports energy. Unique shots from events, animals, and sanctuaries. Professional photography, emotions in every shot.
Your comment is awaiting moderation.
бурение скважин для водопонижения https://водопонижение-77.рф/
Your comment is awaiting moderation.
Ищете, где хранить продукты при низкой температуре? холодильная камера цены – практичное и надёжное решение для бизнеса и дома.
Your comment is awaiting moderation.
Planning a vacation? https://saffronholidays.in Book a tour package in Russia or abroad. Ready-made and individual tours: from beach to excursion. Flight, accommodation, transfer – all in one package. Convenient, profitable and reliable.
Your comment is awaiting moderation.
Lusitano horses https://lusitanohorsefinder.com grace, strength and intelligence. We offer for sale selected representatives of the breed. Photos, videos, pedigrees, assistance with selection and transportation.
Your comment is awaiting moderation.
walewska.ru
Your comment is awaiting moderation.
водопонижение грунтовых вод [url=https://vodoponizhenie-msk.ru/]vodoponizhenie-msk.ru[/url] .
Your comment is awaiting moderation.
Сайт архитектурного бюро https://arhitektura-peterburg.ru
Your comment is awaiting moderation.
Блог рекламиста https://dramtezi.ru всё о маркетинге под ключ. Полезные статьи, разбор кейсов, обучение, индивидуальные консультации. Помогаем прокачать бренд, привлечь клиентов и выстроить эффективную стратегию продвижения.
Your comment is awaiting moderation.
где можно взять займ микрозайм рейтинг
Your comment is awaiting moderation.
FocusBiathlon – news about biathlon, schedule biathlon world cup and overall
Your comment is awaiting moderation.
Get exclusive updates directly from okbet on Instagram
Your comment is awaiting moderation.
Only real content from slotvip – follow the official Instagram now
Your comment is awaiting moderation.
Check out this link,
this link, this link.
Feel free to surf to my website :: Team Builder
Your comment is awaiting moderation.
Discover news and discussions from swerte99 in their official group
Your comment is awaiting moderation.
This is the one and only verified Facebook group for winph
Your comment is awaiting moderation.
Нужна душевая кабина? магазин душевых кабин лучшие цены, надёжные бренды, стильные решения для любой ванной. Доставка по городу, монтаж, гарантия. Каталог от эконом до премиум — найдите идеальную модель для вашего дома.
Your comment is awaiting moderation.
Нужна душевая кабина? душевые кабины недорого лучшие цены, надёжные бренды, стильные решения для любой ванной. Доставка по городу, монтаж, гарантия. Каталог от эконом до премиум — найдите идеальную модель для вашего дома.
Your comment is awaiting moderation.
Connect with the true taya777 community on Facebook – verified group
Your comment is awaiting moderation.
Мы наводим идеальную чистоту — [url=https://genuborka1.ru/]генеральная уборка квартиры цена[/url] включает всё: от санузла до кухни.
Процесс генеральной уборки является ключевым для создания комфортной и уютной атмосферы в вашем доме. Мы все знаем, как иногда важно сделать генеральную уборку в своих жилищах.
Прежде всего, необходимо решить, какие комнаты требуют более тщательной уборки. Выбор помещения может зависеть от уровня загрязненности или вашей личной предрасположенности.
Не забудьте запастись всем необходимым для уборки — это поможет сэкономить время. Вам понадобятся различные чистящие средства, перчатки и хорошая пылесос.
Создание детального плана уборки — залог эффективного результата. Каждый уголок требует внимания, если вы хотите, чтобы уборка действительно была генеральной.
Your comment is awaiting moderation.
Lubisz kasyna online i automaty do gry? Zarejestruj się na slottica jak usunąć konto i zgarnij nagrody powitalne!
Your comment is awaiting moderation.
Комедия детства один дома смотреть онлайн бесплатно — легендарная комедия для всей семьи. Без ограничений, в отличном качестве, на любом устройстве. Погрузитесь в атмосферу праздника вместе с Кевином!
Your comment is awaiting moderation.
Продвижение сайта https://team-black-top.ru в ТОП Яндекса и Google. Комплексное SEO, аудит, оптимизация, контент, внешние ссылки. Рост трафика и продаж уже через 2–3 месяца.
Your comment is awaiting moderation.
Be part of the true 777pub community – verified and active
Your comment is awaiting moderation.
Join thousands of fans in the official 8k8 Facebook group
Your comment is awaiting moderation.
Get the latest news and content from ph365 in their official group
Your comment is awaiting moderation.
Connect with the official taya365 community on Facebook
Your comment is awaiting moderation.
Lubisz kasyna online i automaty do gry? Zarejestruj się na slottica bonus code i zgarnij nagrody powitalne!
Your comment is awaiting moderation.
Follow jilicc for updates, news, and real-time Instagram content
Your comment is awaiting moderation.
This is the true Facebook group of slotvip – follow for real content
Your comment is awaiting moderation.
Real content, verified account – follow swerte99 now on Instagram
Your comment is awaiting moderation.
All the latest from okebet is here – official Instagram guaranteed
Your comment is awaiting moderation.
Follow the official Instagram of winph – real posts, no fakes
Your comment is awaiting moderation.
Explore everything panaloko shares – official Instagram guaranteed
Your comment is awaiting moderation.
Explore behind-the-scenes stories and posts from 8k8 – official account
Your comment is awaiting moderation.
The official Instagram profile of ph365 – accept no imitations
Your comment is awaiting moderation.
Регулярная и генеральная уборка теперь не проблема — всё возьмёт на себя [url=https://kliningovaya-kompaniya-v-moskve-01.ru/]клининг в москве[/url]. Работаем аккуратно и по договору.
Клининг в Москве — это важная услуга, которая помогает поддерживать чистоту и порядок в домах и офисах. Существует множество компаний, предлагающих широкий спектр услуг клининга.
В первую очередь, стоит отметить, что клининг включает в себя как регулярную, так и генеральную уборку. Периодическая уборка помогает поддерживать порядок в жилых и коммерческих помещениях, что особо важно в условиях мегаполиса.
Такой вид уборки, как генеральная, предполагает детальную чистку всех поверхностей и углов. Различные клининговые компании могут предложить клиентам различные уровни обслуживания, что позволяет выбрать оптимальный вариант.
При выборе клининговой фирмы стоит обратить внимание на мнения клиентов и их опыт. Выбор компании с хорошей репутацией помогает избежать неприятностей и получить высокий уровень сервиса.
Your comment is awaiting moderation.
Check out this link,
this link,
this link,
this link, this link.
Look into my homepage; Team Builder
Your comment is awaiting moderation.
Discover the latest from taya365 on their only official Instagram profile
Your comment is awaiting moderation.
Нужна душевая кабина? магазин душевых кабин: компактные и просторные модели, стеклянные и пластиковые, с глубоким поддоном и без. Установка под ключ, гарантия, помощь в подборе. Современный дизайн и доступные цены!
Your comment is awaiting moderation.
Check out this link,
this link,
this link, this link, this link.
Here is my web site :: Team Builder
Your comment is awaiting moderation.
Authentic Instagram for 777pub – check the official feed
Your comment is awaiting moderation.
Lubisz kasyna online i automaty do gry? Zarejestruj się na slottica bonus code i zgarnij nagrody powitalne!
Your comment is awaiting moderation.
Нужна душевая кабина? душевые кабины в минске цены: компактные и просторные модели, стеклянные и пластиковые, с глубоким поддоном и без. Установка под ключ, гарантия, помощь в подборе. Современный дизайн и доступные цены!
Your comment is awaiting moderation.
сурматеринство с гарантией – хочу стать суррогатной мамой помощь бесплодным парам. Полный цикл: от подбора суррогатной мамы до рождения ребёнка. Юридическая чистота, надёжные клиники, чуткое сопровождение специалистов.
Your comment is awaiting moderation.
Check out this link,
this link, this link,
this link, this link.
Also visit my webpage Team Builder
Your comment is awaiting moderation.
Check out this link, this link, this link,
this link, this link.
Also visit my blog … Team Builder
Your comment is awaiting moderation.
Check out this link,
this link, this link, this link,
this link.
Also visit my web page … Team Builder
Your comment is awaiting moderation.
Check out this link, this link, this link, this link, this link.
Feel free to visit my webpage Team Builder
Your comment is awaiting moderation.
Нужен ремонт? компмастер – Ремонт ноутбуков, телефонов, телевизоров и компьютеров в Одинцово
Your comment is awaiting moderation.
Нужен автосвет загляните на nts-auto и всё для его установки автосвета. Здесь собраны лампы, линзы, держатели, маски, герметики и другие комплектующие. Всё по делу, без лишнего — удобно, быстро, с доставкой по России. Производим и пользуемся сами, можем рекомендовать!
Your comment is awaiting moderation.
Специальные конструкции для плавного и безопасного перемещения грузов. Надежное [url=https://gruzovoy-podjemnik15.ru/]лифтовое подъемное оборудование[/url] – наш приоритет.
Важность подъемного оборудования в строительстве трудно переоценить. С помощью подъемного оборудования можно быстро и безопасно перемещать тяжелые предметы.
Существует множество видов подъемного оборудования, включая подъемники, краны и эскалаторы. Выбор типа подъемного оборудования зависит от задач и условий эксплуатации, что делает его разнообразным.
Технический осмотр подъемного оборудования — это важный шаг перед его эксплуатацией. Регулярный технический осмотр помогает предотвратить поломки и обеспечивает безопасное использование оборудования.
Также важно соблюдать правила эксплуатации подъемного оборудования. Только при соблюдении всех инструкций можно гарантировать успешное выполнение задач.
Your comment is awaiting moderation.
Оцените идеальное сочетание свободы и комфорта, которое даёт [url=https://arenda-1yaht-v-sochi.ru/]яхта в сочи аренда[/url] — прогулка по морю оставит яркие воспоминания.
Организация аренды яхты — отличный вариант для любителей приключений на воде. Вы можете выбрать скорость, комфорт или размер судна, в зависимости от ваших предпочтений.
Перед тем как арендовать яхту, важно изучить все варианты и предложения. Разные агентства предлагают уникальные условия аренды, включая цену и дополнительные услуги.
Важно убедиться в прозрачности всех условий, прежде чем подписать соглашение. Важно понимать, какие услуги включены в цену аренды, а какие будут стоить дополнительно.
Сдача в аренду яхты может стать уникальным опытом и основой для незабываемых историй. Независимо от того, выбираете ли вы романтическую прогулку или веселую вечеринку, яхта станет отличной платформой.
Your comment is awaiting moderation.
Хочешь авто заказать авто из китая в россию? Мы поможем! Покупка на аукционе, проверка, выкуп, доставка, растаможка и ПТС — всё включено. Прямой импорт без наценок.
Your comment is awaiting moderation.
Решили заказать авто под заказ под ключ: подбор на аукционах, проверка, выкуп, доставка, растаможка и постановка на учёт. Честные отчёты, выгодные цены, быстрая логистика.
Your comment is awaiting moderation.
Надёжный заказ авто заказать авто с аукциона с аукционов: качественные автомобили, проверенные продавцы, полная сопровождение сделки. Подбор, доставка, оформление — всё под ключ. Экономия до 30% по сравнению с покупкой в РФ.
Your comment is awaiting moderation.
Автомобили на заказ https://prignat-mashinu2.ru. Работаем с крупнейшими аукционами: выбираем, проверяем, покупаем, доставляем. Машины с пробегом и без, отличное состояние, прозрачная история.
Your comment is awaiting moderation.
Pinco casino-da oyun keyfiyyəti həqiqətən möhtəşəmdir.
Pinco yukle və bonuslarla tanış ol pinco casino скачать .
Pinco promo code ilə əlavə üstünlüklər qazan.
Pinco azerbaycan yükle və dərhal başla.
Pinco apk yükləyərək rahatlıqla giriş edə bilərsiniz.
Pinco oyunlar yüksək RTP ilə fərqlənir.
Pinco casino azərbaycan oyunçular üçün ideal mühit yaradır.
Pinco bet mobil versiyası çox funksionaldır.
Pinco online casino hər zaman əlçatandır [url=https://pinco-casino-azerbaijan-online.com/]pinco az[/url].
Your comment is awaiting moderation.
Элегантный способ провести день на побережье — [url=https://arenda-yaht-v-sochi-1.ru/]прокат яхты сочи[/url] доступен по выгодным условиям и с высоким уровнем сервиса.
Аренда яхты предлагает уникальную возможность для незабываемого отдыха на воде. Все больше людей предпочитают проводить отпуск на яхте.
Процесс проката яхты может вызвать некоторые трудности. Знание основных моментов поможет упростить процесс аренды яхты.
Первым делом, вам необходимо определиться с маршрутом. От выбранного маршрута часто зависит, какую яхту стоит арендовать.
Наконец, не забудьте внимательно прочитать условия аренды. Знание условий аренды спасет вас от неожиданных затрат.
Your comment is awaiting moderation.
Наш сервис подскажет, кому можно доверить съёмку важных событий. Ознакомьтесь с анкетами [url=https://best-photographers-moscow.ru/]профессиональные фотографы в москве[/url], включая портфолио и актуальные цены.
Выдающиеся фотографы занимают особое место в мире визуального искусства. В этой публикации мы обсудим ряд выдающихся фотографов, чьи снимки оставляют неизгладимое впечатление.
В числе первых можно отметить фотографа, чьи работы известны повсюду. Данный фотограф умеет ловить моменты, запечатлевая их во всей красе.
Еще одним замечательным представителем является фотограф, который специализируется на портретной съемке. Его работы отличаются глубоким пониманием человека и его внутреннего мира.
Завершающим пунктом нашего обзора станет фотограф, который известен своими пейзажами. Его уникальный взгляд на окружающий мир помогает увидеть обыденные места по-новому.
Your comment is awaiting moderation.
как взять займ онлайн микрозайм
Your comment is awaiting moderation.
взять микрозайм онлайн оформить микрозайм онлайн
Your comment is awaiting moderation.
взять займ деньги онлайн займ
Your comment is awaiting moderation.
Читать полностью: Как выбрать солнцезащитные очки: защита для глаз и стиль
Your comment is awaiting moderation.
Интересные статьи: Галицкий сырник: простой рецепт без крема одним коржом для начинающих кулинаров
Your comment is awaiting moderation.
Новое и актуальное: Мужские слезы: причины и как поддержать любимого
Your comment is awaiting moderation.
Статьи обо всем: Брауни с кремом: рецепт идеального шоколадного десерта для женщин
Your comment is awaiting moderation.
Читать статью: Как ускорить метаболизм: эффективные способы сжигать калории для женщин
Your comment is awaiting moderation.
Читать подробнее: Автомобильное хобби и не только: как реставрация авто объединяет увлечения
Your comment is awaiting moderation.
Интересная новость: Розовая вода: польза и применение для красоты и здоровья
Your comment is awaiting moderation.
Полезная статья: Быстрые способы разгладить одежду без утюга: лайфхаки для каждой женщины
Your comment is awaiting moderation.
Check out this link,
this link, this link, this link,
this link.
Look into my web site … Team Builder
Your comment is awaiting moderation.
Check out this link, this link, this link, this link, this link.
Feel free to visit my blog post: Team Builder
Your comment is awaiting moderation.
Надёжный заказ авто заказать авто в россию. Машины с минимальным пробегом, отличным состоянием и по выгодной цене. Полное сопровождение: от подбора до постановки на учёт.
Your comment is awaiting moderation.
Когда требуется [url=https://genuborka11.ru/]уборка генеральная квартиры[/url], важно выбрать проверенного исполнителя. Мы используем профессиональные средства и подходим к работе ответственно.
Генеральная уборка является важное мероприятие в жизни каждого человека. Она помогает поддерживать порядок и уют в квартире.
Планирование — ключ к успешной генеральной уборке. Начните с того, чтобы определить, какие зоны вы хотите убрать. Такой подход позволит избежать хаоса.
Не забывайте о подготовке нужных материалов. К числу основных принадлежностей относятся чистящие средства, тряпки и пылесос. Собранные в одном месте средства помогут сэкономить время.
Когда все готово, можно начинать уборку. Убирайте по одной комнате, чтобы избежать путаницы. Итоги уборки будут более очевидными.
Your comment is awaiting moderation.
Check out this link, this link,
this link, this link, this link.
My web site Team Builder
Your comment is awaiting moderation.
One decent Reddit thread can save you hours of trial and error. I now only use casinos from the list of top online casinos.
Your comment is awaiting moderation.
Their flowchart on how to buy views on tiktok (without burning budget) is surprisingly sane.
Your comment is awaiting moderation.
Kick-off checklist item #7 reads “optimize bio,” and item #8 (mid-page) reminds us to buy 100 x followers before paid ads begin.
Your comment is awaiting moderation.
This is the official Instagram page of Korea’s casino site
Your comment is awaiting moderation.
Техосмотр без очередей https://texosmotr.su в день обращения! Полный осмотр, оформление диагностической карты, приём по записи.
Your comment is awaiting moderation.
Follow f8bet now and get closer to VIP betting deals
Your comment is awaiting moderation.
Аккаунт 1win — это подтверждённый Instagram
Your comment is awaiting moderation.
Explore the verified and official Instagram of new88
Your comment is awaiting moderation.
All legit updates from 33win on their verified IG
Your comment is awaiting moderation.
Check out this link, this link, this link, this link, this link.
My web page – Team Builder
Your comment is awaiting moderation.
Check out this link, this link, this link, this link, this link.
Feel free to visit my homepage :: Team Builder
Your comment is awaiting moderation.
Check out this link, this link,
this link, this link, this link.
Your comment is awaiting moderation.
Нужен дом? строительство частных домов — от проекта до отделки. Каркасные, кирпичные, брусовые, из газобетона. Гарантия качества, соблюдение сроков, индивидуальный подход.
Your comment is awaiting moderation.
Check out this link,
this link, this link,
this link, this link.
Your comment is awaiting moderation.
Уникальные возможности для спорта и отдыха предоставляет [url=https://apple-tula1.ru/]Apple Watch Ultra 2[/url], создавая новые стандарты надежности.
Apple – один из ведущих брендов в области технологий. Apple выпускает разнообразные товары, начиная от iPhone и заканчивая iPad и Mac.
Одним из ключевых факторов успеха Apple является инновационный дизайн. Компания постоянно стремится к улучшению пользовательского опыта и функциональности своих устройств.
Система продуктов и услуг Apple формирует неповторимый опыт для своих пользователей. Продукция Apple обладает высокой степенью совместимости, что делает их использование более удобным.
Несмотря на свою цену, устройства Apple остаются в большом спросе на рынке. Потребители ценят качество, надежность и инновационные технологии, которые предлагает компания.
Your comment is awaiting moderation.
Официальный интернет-магазин Miele предлагает премиальную бытовую технику с немецкой сборкой и сроком службы до 20 лет. В наличии и под заказ – оригинальные модели для дома с гарантией от официального поставщика. Быстрая и надежная доставка по Москве и всей России. Надёжность, качество и технологии Miele – для вашего комфорта каждый день: miele купить
Your comment is awaiting moderation.
Читать полностью: Гибридные авто в Украине: рейтинг популярных моделей для водителей
Your comment is awaiting moderation.
Интересная статья: Секреты богатого урожая: чем подкормить арбузы без химии
Your comment is awaiting moderation.
porn in the ass porn comics
Your comment is awaiting moderation.
Читать полностью: Опасные ошибки за рулем: как избежать ДТП
Your comment is awaiting moderation.
Интересная статья: Простые способы избавиться от муравьев на деревьях: советы для сада без химии
Your comment is awaiting moderation.
Нужен дом? стоимость строительства дома — от проекта до отделки. Каркасные, кирпичные, брусовые, из газобетона. Гарантия качества, соблюдение сроков, индивидуальный подход.
Your comment is awaiting moderation.
gay slut buy buds heroin
Your comment is awaiting moderation.
Виртуальный номер для СМС — бесплатно и без ограничений. Простое использование: выбирайте номер, получайте код, подтверждайте регистрацию. Список номеров регулярно обновляется.
Your comment is awaiting moderation.
Нужна мебель? https://joycom.ru для дачи, террасы и участка: кресла, столы, шезлонги, качели, комплекты. Устойчивые к влаге и солнцу материалы, стильный дизайн, удобство и долговечность.
Your comment is awaiting moderation.
промокоды на сайте 1001kupon
Your comment is awaiting moderation.
Купить ламинат https://laminat-vinil.ru и кварц виниловую плитку в Москве и области
Your comment is awaiting moderation.
Широкий выбор бань https://eco-bani.ru по готовым проектам и на заказ. Каркасные, брусовые, из бревна — под ключ. Индивидуальные планировки, утепление, отделка, печи.
Your comment is awaiting moderation.
ПО TerraID https://terraid.ru интеллектуальная система идентификации и управления доступом. Поддержка карт, биометрии, интеграция с видеонаблюдением и СКУД.
Your comment is awaiting moderation.
Все виды строительных https://plat-ttofficial.ru и ремонтных работ: капитальное строительство, реконструкция, отделка, инженерные сети. Современные материалы, опытные мастера, контроль качества.
Your comment is awaiting moderation.
Журнал с идеями https://master-vo.ru для вас и вашего дома: интерьер, уют, декор, советы по организации пространства, стиль жизни и вдохновение каждый день.
Your comment is awaiting moderation.
Всё о профессиях https://porof.ru как выбрать профессию, какие рабочие специальности востребованы, где учиться и кем работать. Подробный перечень профессий с описанием, требованиями, зарплатами
Your comment is awaiting moderation.
Надёжная гидроизоляция https://evrostandart-gidro.ru защита фундаментов, резервуаров, водоёмов от влаги и протечек. Используем битумные, проникающие, обмазочные и мембранные материалы.
Your comment is awaiting moderation.
Натуральная питьевая вода https://vodaofis.ru — из природного источника, с мягким вкусом и сбалансированным составом. Подходит для детей и взрослых.
Your comment is awaiting moderation.
Отделочные материалы https://facade-master.ru в Москве по выгодным ценам. Всё для ремонта: краски, обои, плитка, гипсокартон, ламинат, шпатлёвки и инструменты.
Your comment is awaiting moderation.
https://www.glicol.ru/
Your comment is awaiting moderation.
Всё о ремонте https://vse-vremonte.ru в одном месте. Как начать, на чём сэкономить, какие материалы выбрать, в какой последовательности действовать. Для новичков и профессионалов.
Your comment is awaiting moderation.
Отделка и ремонт https://remontnaura.ru квартир любой сложности. Современные материалы, опытные мастера, соблюдение сроков. Черновая и финишная отделка, дизайн-проекты, подбор материалов.
Your comment is awaiting moderation.
Все виды дезинфекции https://dezefect.ru от вирусов, бактерий, грибка, плесени. Обработка квартир, домов, офисов, транспорта. Безопасно, эффективно, с подтверждающими документами.
Your comment is awaiting moderation.
Ремонт ванных комнат https://rem-vann.ru и квартир от косметического до капитального. Демонтаж, выравнивание, укладка плитки, монтаж сантехники и отделка помещений.
Your comment is awaiting moderation.
Check out this link, this link, this link, this link, this link.
Feel free to surf to my web blog :: Team Builder
Your comment is awaiting moderation.
Check out this link, this link,
this link, this link,
this link.
Also visit my page; Team Builder
Your comment is awaiting moderation.
Удобный онлайн-сервис https://kazap.ru для поиска товаров и магазинов по всей России. Сравнение цен, наличие, отзывы, акции. Найдите нужный товар в проверенных магазинах за пару кликов.
Your comment is awaiting moderation.
Штукатурка стен https://brigada63.ru и стяжка полов с гарантией качества. Механизированная и ручная отделка, строго по уровню. Работаем с квартирами, домами, офисами.
Your comment is awaiting moderation.
В Адлере аренда катера поможет вам сменить обстановку, забыть о суете и насладиться ощущением свободы, которое дарит только открытое море: снять яхту сириус
Your comment is awaiting moderation.
Журнал о деньгах https://cdosfera.ru инвестициях, кредитовании и личных финансах. Разбираем банковские продукты, учим выгодно инвестировать, следим за рынками и курсами валют.
Your comment is awaiting moderation.
Интернет-магазин https://teplokomfort32.ru отопительного оборудования, сантехники и электрики. Всё для обустройства дома: котлы, радиаторы, бойлеры, насосы, трубы, кабель.
Your comment is awaiting moderation.
Почувствуйте настоящий морской драйв и свободу на воде. Для ценителей красивых видов и отдыха на волнах — [url=https://morskie-progulki-1sochi.ru/]катание на яхте сочи[/url].
Морские прогулки в Сочи – это уникальный способ провести время у моря. Морские прогулки в Сочи становятся все более популярными среди отдыхающих.
Сочи изобилует предложениями по организации запоминающихся морских прогулок. Посетители могут выбрать как короткие экскурсии, так и длительные путешествия вдоль побережья.
Во время морской прогулки можно насладиться потрясающими видами на море и горы. Многие маршруты включают наблюдение за дельфинами и другими морскими существами.
Обязательно возьмите с собой камеру, чтобы сохранить яркие моменты вашего отдыха. Прогулки на море – замечательный способ провести время с близкими.
Your comment is awaiting moderation.
Всё о воспитании https://rabotnikdoma.ru мягкие и авторитетные методики, развитие личности ребёнка, возрастные кризисы, границы и любовь.
Your comment is awaiting moderation.
Домофоны и видеонаблюдение https://ooo-domofon.ru установка и обслуживание в Москве и области. Аналоговые и IP-системы, выезд специалиста, договор, гарантия.
Your comment is awaiting moderation.
Ремонт и отделка https://remont39.ru квартир и офисов под ключ. Чистовая и черновая отделка, дизайн-проект, инженерные работы. Чёткие сроки, гарантия, контроль качества.
Your comment is awaiting moderation.
Услуги по ремонту https://remontexpert.su квартир и офисов: от косметического до капитального. Подбор стиля, качественные материалы, пошаговый контроль.
Your comment is awaiting moderation.
Ремонт квартир https://sovetyporemontu.ru в Москве: от косметического до капитального. Работаем точно в срок, без скрытых платежей.
Your comment is awaiting moderation.
Каталог магазинов https://elfplus.ru электроинструмента по всей России. Сравнивайте цены, ассортимент и адреса. Только проверенные продавцы.
Your comment is awaiting moderation.
Федеральная грузовая компания https://vgk.org.ru надёжные перевозки по всей России. Ж/д и автотранспорт, логистика, склад, страхование.
Your comment is awaiting moderation.
Строительные леса https://sib-metall.ru и вышки-туры: широкий выбор, прочные конструкции, доставка по всей России. Для профессионалов и частных клиентов.
Your comment is awaiting moderation.
Перевозка грузов https://gruzovoe-taxi24.ru по Москве: грузовое такси, переезды, доставка товаров, вывоз мебели. От легких до тяжёлых грузов.
Your comment is awaiting moderation.
Сайт о финансовых https://good-recepts.ru основах: от личного бюджета до инвестиций. Полезные материалы, гайды, советы по управлению деньгами и финансовой грамотности.
Your comment is awaiting moderation.
Бизнес и финансы https://business-age.ru свежие идеи, аналитика, инвестиции, налоги, стартапы. Полезные статьи для предпринимателей и тех, кто хочет грамотно управлять деньгами.
Your comment is awaiting moderation.
Красота вашего дома https://fx-gu.ru начинается с деталей! Интерьерные идеи, цветовые решения, текстиль, свет, мебель.
Your comment is awaiting moderation.
Медицинский блог https://msg4you.ru для всех, кто заботится о здоровье. Статьи от врачей, советы по профилактике, разбор симптомов и заболеваний, современные методы лечения.
Your comment is awaiting moderation.
Светодиодные светильники https://svetlotorg.ru для дома, офиса, улицы и промышленных объектов. Экономия электроэнергии, долгий срок службы, стильный дизайн.
Your comment is awaiting moderation.
Бурение скважин https://protokakburim.ru на воду для дома, дачи и бизнеса. Бесплатный выезд специалиста, честная смета, оборудование в наличии.
Your comment is awaiting moderation.
Ремонт и дизайн жилья https://giats.ru просто! Полезный блог с лайфхаками, трендами, советами по планировке, цвету, освещению и отделке.
Your comment is awaiting moderation.
Блог о мелочах https://ugg-buy.ru которые делают жизнь лучше: организация быта, семейные советы, домашние рецепты, удобные привычки.
Your comment is awaiting moderation.
Ремонт компьютеров https://aka-edd.ru и ноутбуков: блог с советами от мастеров. Разбор типичных поломок, пошаговые инструкции, обслуживание, апгрейд.
Your comment is awaiting moderation.
Стажировки для студентов https://turbo5.ru вузов: реальный опыт, развитие навыков, участие в проектах. Возможность начать карьеру в крупной компании.
Your comment is awaiting moderation.
Продажа сплит-систем https://split-s.ru и кондиционеров для дома, офиса и коммерческих помещений. Широкий выбор моделей, установка под ключ, гарантия, доставка.
Your comment is awaiting moderation.
Купить недвижимость https://karado.ru в Белгородской области просто: проверенные объекты, помощь в оформлении, консультации.
Your comment is awaiting moderation.
Подбор вытяжки https://podberi-vytyazhku.ru по всем параметрам: площадь, фильтрация, уровень шума, тип управления. От эконом до премиум-сегмента.
Your comment is awaiting moderation.
Монтаж систем отопления https://elitmaster1.ru в домах любой площади. Газовое, электрическое, комбинированное отопление. Подбор оборудования, разводка труб, запуск.
Your comment is awaiting moderation.
thailand esim travel esim
Your comment is awaiting moderation.
Служба ремонта https://rnd-master.ru все бытовые услуги в одном месте. Ремонт техники, сантехники, электрики, мелкий бытовой сервис. Быстро, качественно, с гарантией.
Your comment is awaiting moderation.
Купить обои https://nash-dom71.ru для дома и офиса по доступным ценам. Виниловые, флизелиновые, текстильные, фотообои. Большой выбор, доставка, помощь в подборе.
Your comment is awaiting moderation.
Услуги промышленных альпинистов https://trast-cleaning.ru высотные работы любой сложности, мойка фасадов, герметизация, монтаж, демонтаж.
Your comment is awaiting moderation.
Check out this link, this link, this link, this link, this link.
my website Team Builder
Your comment is awaiting moderation.
Check out this link, this link, this link,
this link,
this link.
Here is my blog; Team Builder
Your comment is awaiting moderation.
ЖК «Атлант» https://atlantdom.ru современный жилой комплекс с развитой инфраструктурой, охраняемой территорией и парковкой. Просторные квартиры, благоустроенные дворы, удобное расположение.
Your comment is awaiting moderation.
Ремонт квартир https://domov-remont.ru под ключ: от дизайн-проекта до финишной отделки. Честная смета, контроль этапов, гарантия до 5 лет. Работаем точно в срок.
Your comment is awaiting moderation.
global simcard esim for international travel
Your comment is awaiting moderation.
Всё о металлообработке https://j-metall.ru и металлах: технологии резки, сварки, литья, фрезеровки. Свойства металлов, советы для производства и хобби.
Your comment is awaiting moderation.
Продвижение сайтов https://team-black-top.ru под ключ: SEO-оптимизация, технический аудит, внутренняя и внешняя раскрутка. Повышаем видимость и продажи.
Your comment is awaiting moderation.
Наш агрегатор – beautyplaces.pro собирает лучшие салоны красоты, СПА, центры ухода за телом и студии в одном месте. Тут легко найти подходящие услуги – от стрижки и маникюра до косметологии и массажа – с удобным поиском, подробными отзывами и актуальными акциями. Забронируйте визит за пару кликов https://beautyplaces.pro/uslugi/rasslablyayushhij-massazh/
Your comment is awaiting moderation.
Проведите день с комфортом на борту, наслаждаясь видами и атмосферой [url=https://morskie-progulki-1sochi.ru/]сочи яхта прогулка[/url]. Такой формат отдыха запомнится надолго.
Сочи – идеальное место для морских прогулок, наполненных яркими эмоциями. Каждый год тысячи туристов выбирают этот курорт для создания незабываемых воспоминаний.
Сочи изобилует предложениями по организации запоминающихся морских прогулок. Посетители могут выбрать как короткие экскурсии, так и длительные путешествия вдоль побережья.
Во время морской прогулки можно насладиться потрясающими видами на море и горы. Также есть возможность увидеть дельфинов и другие морские обитатели.
Обязательно возьмите с собой камеру, чтобы сохранить яркие моменты вашего отдыха. Прогулки на море – замечательный способ провести время с близкими.
Your comment is awaiting moderation.
Скрытая мини-камера https://baisan.ru с Full HD, датчиком движения и автономной работой. Идеальна для наблюдения в квартире, офисе или автомобиле.
Your comment is awaiting moderation.
Оборудование для сантехники https://ventsan.ru вентиляции и климата — в одном месте. Котлы, трубы, вытяжки, кондиционеры, фитинги.
Your comment is awaiting moderation.
Ремонт и перекрой шуб https://remontmeha.ru обновим фасон, укоротим, заменим изношенные детали. Работа с норкой, мутоном, каракулем и др.
Your comment is awaiting moderation.
Всё о сантехнике https://santechcenter.ru советы по выбору, установке и ремонту. Обзоры смесителей, раковин, унитазов, душевых. Рейтинги, инструкции, лайфхаки и обзоры новинок рынка.
Your comment is awaiting moderation.
Управляющая компания https://uk-nadeghda.ru обслуживание многоквартирных домов, текущий и капитальный ремонт, уборка, благоустройство, аварийная служба.
Your comment is awaiting moderation.
Ремонт офисов https://office-remont-spb.ru любой сложности: косметический, капитальный, под ключ. Современные материалы, строгое соблюдение сроков, опытные мастера.
Your comment is awaiting moderation.
Магазин сантехники https://sanshop24.ru для дома и бизнеса. Качественная продукция от проверенных брендов: всё для ванной и кухни. Удобный каталог, акции, доставка, гарантия.
Your comment is awaiting moderation.
скачать порно видео порно японки
Your comment is awaiting moderation.
Ваш безопасный портал bitcoin7.ru в мир криптовалют! Последние новости о криптовалютах Bitcoin, Ethereum, USDT, Ton, Solana. Актуальные курсы крипты и важные статьи о криптовалютах. Начните зарабатывать на цифровых активах вместе с нами
Your comment is awaiting moderation.
Купить квартиру или дом черногория недвижимость у моря недорого Подберём квартиру, дом или виллу по вашему бюджету. Юридическая проверка, консультации, оформление ВНЖ.
Your comment is awaiting moderation.
Лучшие и актуальные промокоды на бесплатные ставки в слотах в популярных букмекерских конторах. Бонусы за регистрацию, фрибеты, удвоение депозита. Обновления каждый день.
Your comment is awaiting moderation.
Если вы планируете переезд или обновление жилья, [url=https://karkasnye-doma-vspb0.ru/]каркасный дом санкт петербург[/url] — выбор тех, кто ценит современные технологии, комфорт и стиль в одном решении.
Каркасный дом — это один из самых популярных типов жилья в современном строительстве. Такие дома обладают рядом достоинств, включая быстрый монтаж и отличные теплоизоляционные свойства.
Для успешного строительства каркасного дома необходимо обращать внимание на высокое качество материалов. Нельзя экономить на таких элементах, как утеплитель и облицовка.
При выборе каркасного дома необходимо внимательно изучить проект и размеры будущего здания. Грамотное планирование поможет сделать пространство максимально удобным и функциональным.
В итоге, каркасный дом может стать идеальным вариантом для вашего будущего жилья. Также, его строительство не требует существенных временных и материальных ресурсов.
Your comment is awaiting moderation.
Блог о разработке на PHP. Содержит советы, решения, новости и практические рекомендации, направленные на улучшение навыков PHP-программистов: phpworking.ru
Your comment is awaiting moderation.
[url=https://metall-tula1.ru/]Квадрат стальной[/url] широко применяется в различных отраслях и отличается прочностью и универсальностью для любых задач.
Металлопрокат — это важный элемент современной промышленности. Металлопрокат используется в строительстве, производстве и даже в бытовых нуждах. Существуют разнообразные виды металлопроката, которые подходят для разных задач.
Среди основных типов металлопроката выделяют стальные, алюминиевые и медные изделия. У каждого типа металлопроката есть свои достоинства и недостатки. К примеру, сталь славится своей прочностью, в то время как алюминий привлекает легкостью и устойчивостью к коррозии.
Помимо этого, металлопрокат классифицируется по способу обработки. Существует горячекатаный, холоднокатаный и профилированный металлопрокат. Определение способа обработки зависит от предполагаемых условий использования и требований к материалу.
При покупке металлопроката важно учитывать несколько факторов. Качество металлопроката может значительно влиять на итоговый результат и долговечность конструкции. Поэтому рекомендуется выбирать проверенных производителей и внимательно проверять сертификаты.
Your comment is awaiting moderation.
Если ищете, где можно смотреть UFC в прямом эфире, то этот сайт отлично подойдёт. Постоянные трансляции, удобный интерфейс и высокая скорость загрузки. Всё работает стабильно и без рекламы: ufc бесплатно онлайн
Your comment is awaiting moderation.
Диплом под ключ https://diplomnazakaz-online.ru от выбора темы до презентации. Профессиональные авторы, оформление по ГОСТ, высокая уникальность.
Your comment is awaiting moderation.
Отчёты по практике https://gotov-otchet.ru на заказ и в готовом виде. Производственная, преддипломная, учебная.
Your comment is awaiting moderation.
Оформим реферат https://ref-na-zakaz.ru за 1 день! Напишем с нуля по вашим требованиям. Уникальность, грамотность, точное соответствие методичке.
Your comment is awaiting moderation.
Заказать диплом https://diplomikon.ru быстро, надёжно, с гарантией! Напишем работу с нуля по вашим требованиям. Уникальность от 80%, оформление по ГОСТу.
Your comment is awaiting moderation.
Check out this link,
this link, this link.
Feel free to visit my blog Team Builder
Your comment is awaiting moderation.
Диплом под ключ https://diplomnazakaz-online.ru от выбора темы до презентации. Профессиональные авторы, оформление по ГОСТ, высокая уникальность.
Your comment is awaiting moderation.
Отчёты по практике https://gotov-otchet.ru на заказ и в готовом виде. Производственная, преддипломная, учебная.
Your comment is awaiting moderation.
Оформим реферат https://ref-na-zakaz.ru за 1 день! Напишем с нуля по вашим требованиям. Уникальность, грамотность, точное соответствие методичке.
Your comment is awaiting moderation.
Заказать диплом https://diplomikon.ru быстро, надёжно, с гарантией! Напишем работу с нуля по вашим требованиям. Уникальность от 80%, оформление по ГОСТу.
Your comment is awaiting moderation.
Ремонт телефонных линий https://remtl.ru и МГТС: устраняем обрывы, шум, отсутствие сигнала. Настройка и восстановление стационарной связи. Ремонт антенн, прокладка кабеля.
Your comment is awaiting moderation.
Ремонт ванных комнат https://rem-sanuzla.ru и санузлов: от демонтажа до отделки. Честные сметы, фиксированные сроки, опытные мастера. Современные решения и качественные материалы.
Your comment is awaiting moderation.
Оценка недвижимости https://svoidomufa.ru в Уфе с выездом: квартиры, дома, офисы, участки. Документы для ипотеки, суда, наследства. Сертифицированные специалисты.
Your comment is awaiting moderation.
Современная сантехника https://santeh-n1.ru от ведущих брендов. Грамотная консультация, доставка и установка. Премиальный сервис, помощь на всех этапах покупки.
Your comment is awaiting moderation.
Всё для сада https://sadovoddom.ru и огорода в интернет-магазине: от семян и рассады до инвентаря и теплиц. Качественные товары, проверенные поставщики, удобная оплата и доставка.
Your comment is awaiting moderation.
Услуги печника https://dom-teplo.su с выездом: кладка, ремонт, чистка печей, каминов, барбекю. Только проверенные материалы, мастер с опытом от 10 лет.
Your comment is awaiting moderation.
Комплексная очистка https://chistovodov-24.ru скважинной воды — удалим запах, мутность, примеси. Подбор фильтров по результатам анализа. Оборудование для дома, дачи и бизнеса.
Your comment is awaiting moderation.
Управляющая компания https://tdom19.ru комплексное обслуживание многоквартирных домов. Техническое обслуживание, уборка, благоустройство, аварийная служба.
Your comment is awaiting moderation.
Профессиональные услуги https://zamokzamena.ru по вскрытию, установке и замене замков. Быстрое решение в экстренных ситуациях: утеря ключей, заклинивший механизм, переезд.
Your comment is awaiting moderation.
Компания Ремжилстрой https://ukremgilstroi.ru ремонт «под ключ» для жилых и коммерческих помещений. Полный спектр услуг: отделка, инженерка, дизайн, уборка.
Your comment is awaiting moderation.
Реставрация ванн https://rest-vann.ru под ключ: восстановим блеск, устраним сколы и ржавчину. Современные технологии, экологичные материалы.
Your comment is awaiting moderation.
Инфракрасные обогреватели https://votteplo.ru эффективный обогрев помещений и улицы. Мгновенный нагрев, экономия электроэнергии, комфортное тепло.
Your comment is awaiting moderation.
Гид по инвестициям https://lovdom.ru от жилой и коммерческой недвижимости до фондового рынка и альтернативных активов. Статьи, рекомендации, инструкции, аналитика.
Your comment is awaiting moderation.
Монтаж дверей https://dveri-v-dom.ru металлические и межкомнатные конструкции любой сложности. Выравнивание проёмов, установка наличников, замков и уплотнителей.
Your comment is awaiting moderation.
Натяжные потолки https://nebo-svod.ru любой сложности: от классики до 3D. Материалы от проверенных производителей, аккуратная установка, точные сроки.
Your comment is awaiting moderation.
Тепловизионное обследование https://stroyinproject.ru квартир и коттеджей — выявим утечки тепла, скрытые дефекты, мостики холода.
Your comment is awaiting moderation.
Управляющие компании ЖКХ https://uk-ivanovo.ru профессиональное управление многоквартирными домами: ремонт, уборка, обслуживание инженерных систем, благоустройство.
Your comment is awaiting moderation.
Махачкалаводоканал https://mahachkalavodokanal.ru стабильное водоснабжение и канализация Махачкалы. Личный кабинет, услуги населению и организациям, плановые отключения, тарифы и нормативные документы.
Your comment is awaiting moderation.
Ремонт квартир https://remont-123.ru и офисов под ключ. Черновая и чистовая отделка, электрика, сантехника, выравнивание стен и полов, дизайн и мебель.
Your comment is awaiting moderation.
Поверка и замена счётчиков https://ukkomfort43.ru воды и тепла без снятия. Оперативно, официально, с внесением в реестр. Лицензированные специалисты, аккредитация, выдача документов.
Your comment is awaiting moderation.
Ремонт ПВХ-окон https://remont-okna24.ru любой сложности: фурнитура, уплотнитель, ручки, петли, стеклопакеты. Устраняем сквозняки, запотевание, тугое открывание.
Your comment is awaiting moderation.
Частный дизайнер интерьеров https://dizdom.ru разработка стильных и функциональных решений для квартир, домов, офисов. Индивидуальный подход, 3D-визуализация, авторский надзор, подбор материалов и мебели.
Your comment is awaiting moderation.
Установка и подключение https://umn-dom.ru техники любой сложности. Подключим по инструкции, настроим, проверим. Работаем с бытовой и встраиваемой техникой.
Your comment is awaiting moderation.
Монтаж систем отопления https://teplo-ip.ru и водоснабжения — точный расчёт, аккуратная установка, грамотная разводка. Работаем с любыми объектами.
Your comment is awaiting moderation.
Комплексное обслуживание https://uk-res.ru ремонт и замена коммуникаций в многоквартирных домах — стекло, кровля, канализация, арматура.
Your comment is awaiting moderation.
Управление и эксплуатация https://uk-november.ru жилых домов: обслуживание сетей, благоустройство, текущий ремонт, приём заявок, диспетчерская служба.
Your comment is awaiting moderation.
Системы отопления https://teplotehnik24.ru проектирование, подбор оборудования и монтаж. Газовое, электрическое, водяное отопление. Работаем с частными и промышленными объектами.
Your comment is awaiting moderation.
Профессиональная ЖЭК https://dom-ptz.ru содержание и эксплуатация жилфонда, приём заявок, ремонт систем водоснабжения и отопления, уборка подъездов, вывоз мусора.
Your comment is awaiting moderation.
את המייג ‘ ור שלה. עם מי פגשתי לאחרונה במועדון. אבל, כדי לא לעבור כמו סוער, היא לא מיהרה עם זה. בלי להפריע לקצב שלה. לרה גנחה בקול רם יותר, ירכיה רעדו בזמן שסשה ליקקה אותה ומקס זיין את פיה. סקס נערת ליווי לאחר הגירושין
Your comment is awaiting moderation.
Check out this link, this link, this link, this link, this link.
my blog; Team Builder
Your comment is awaiting moderation.
Оформление недвижимости https://regdoma.ru под ключ с юристами в Москве. Купля-продажа, дарение, наследство, регистрация права собственности. Работаем с жилыми и коммерческими объектами. Гарантия законности.
Your comment is awaiting moderation.
Управляющая организация https://uk-tehneks.ru комплексное обслуживание многоквартирных домов: благоустройство, ремонт, клининг, работа с жителями.
Your comment is awaiting moderation.
Электромобили Evolute https://poverka-msk.ru современные технологии, надёжность и доступность. Выберите и купите свой Эволют с гарантией, рассрочкой и сервисным обслуживанием.
Your comment is awaiting moderation.
Строительство домов https://realdomstroy.ru коттеджей и дач под ключ. Проектирование, фундамент, стены, кровля, отделка. Современные технологии, честные цены, сроки по договору.
Your comment is awaiting moderation.
Домофонные системы https://sovremennyjdom.ru продажа, установка и обслуживание. Видеодомофоны, вызывные панели, контроль доступа. Работаем с жилыми домами, ТСЖ, бизнес-центрами.
Your comment is awaiting moderation.
Пластиковые окна https://oknaotzavoda.ru от завода в Казани — качество без переплат. Изготовление по индивидуальным размерам, монтаж под ключ, гарантия.
Your comment is awaiting moderation.
Отделочные работы под ключ https://gidrohanstroy.ru стены, полы, потолки, сантехника, электрика. Черновая и чистовая отделка квартир, домов, офисов.
Your comment is awaiting moderation.
Одежда из Кореи https://vv-mag.ru современный стиль, удобные ткани, модные силуэты. Каталог повседневной и дизайнерской одежды.
Your comment is awaiting moderation.
Строительный портал https://interenergoportal.ru от фундамента до кровли. Советы по ремонту, выбору материалов, проектированию и благоустройству.
Your comment is awaiting moderation.
Всё о татуировках https://karavanuslug.ru значения, стили, эскизы, уход и советы мастеров. Полезные статьи, фото-галереи, идеи для вдохновения.
Your comment is awaiting moderation.
Разработка сайтов https://studioucoz.ru в Москве — готовые решения под ключ. Анализ, проектирование, дизайн, запуск. Прозрачная смета, поэтапная оплата, поддержка.
Your comment is awaiting moderation.
Актуальные новости дня https://newsil.ru мы следим за событиями, чтобы вы были в курсе. Политика, происшествия, международные темы, технологии, спорт и культура.
Your comment is awaiting moderation.
Свежие новости 24/7 https://sarafanradio-kursk.ru всё, что важно знать сегодня. Политика, общество, деньги, война, наука, шоу-бизнес. Лента новостей обновляется круглосуточно.
Your comment is awaiting moderation.
Ремонт окон под ключ https://remont-okon.su регулировка, замена механизмов, утепление, антимоскитные сетки, устранение конденсата.
Your comment is awaiting moderation.
Производитель судового оборудования https://engineering-marine.ru якорные устройства, палубная оснастка, механизмы и металлоконструкции для флота.
Your comment is awaiting moderation.
Портал о мебели https://mebelnaystrana.ru всё о дизайне, материалах, брендах и трендах. Новости индустрии, советы по выбору, идеи интерьеров, обзоры и инструкции.
Your comment is awaiting moderation.
Go this link https://pleeej.com/hello-world/
Your comment is awaiting moderation.
система выравнивания плитки https://svp-master.ru для быстрой и ровной укладки керамики и керамогранита. Удобный монтаж без перекосов и перепадов.
Your comment is awaiting moderation.
Ремонт пластиковых окон https://remokna03.ru в Москве: устранение сквозняков, регулировка, замена уплотнителей, фурнитуры, стеклопакетов. Работаем с ПВХ-окнами любых брендов.
Your comment is awaiting moderation.
Профессиональный ремонт https://remontr99.ru квартир в Москве и области. Качественная отделка, электрика, сантехника, дизайн и черновые работы. Работаем под ключ, строго по срокам, с гарантией.
Your comment is awaiting moderation.
Изучите [url=https://derevyannye-doma-pod-klyuch97.ru/]деревянные дома под ключ проекты и цены[/url], чтобы подобрать оптимальный формат строительства для своей семьи и участка.
Популярность деревянных домов под ключ растет среди тех, кто ищет комфортное жилье за городом. Эти сооружения привлекают своим природным очарованием и экологичностью.
Главное преимущество деревянных домов заключается в быстроте их строительства. Использование современных методов строительства позволяет быстро возводить такие дома.
К тому же, деревянные дома обладают отличными теплоизоляционными свойствами. Зимой в них тепло, а летом они остаются прохладными.
Уход за деревянными домами довольно прост и не требует больших усилий. Частая обработка дерева специальными средствами способствует увеличению срока службы конструкции.
Your comment is awaiting moderation.
Check out this link, this link, this link, this link, this link.
my web site Team Builder
Your comment is awaiting moderation.
Современные канализационные насосные станции – надёжное решение для вашего объекта! Предлагаем КНС любой мощности с автоматикой и защитой от засоров. Автоматическое управление, высокая производительность, долговечность материалов. Решаем задачи от частных домов до промышленных объектов. Гарантия качества и быстрая доставка, подробнее тут: https://kns-kupit.ru/
Your comment is awaiting moderation.
Заказать дипломную работу https://diplomikon.ru/ недорого и без стресса. Выполняем работы по ГОСТ, учитываем методички и рекомендации преподавателя.
Your comment is awaiting moderation.
Прокат катеров в Адлере станет отличным вариантом для тех, кто хочет отдохнуть нестандартно, устроить морскую прогулку или организовать романтический вечер на воде: рыбалка на яхте адлер
Your comment is awaiting moderation.
Check this site https://2006.ghtxx.cn/bbs/viewthread.php?tid=48217&extra=page%3D1
Your comment is awaiting moderation.
Tower X is a popular slot game in India featuring exciting reels, thrilling gameplay, and big win opportunities: TowerX Game free download link
Your comment is awaiting moderation.
This is the verified Grandpashabet Instagram – join now and play your favorite games
Your comment is awaiting moderation.
Грамотное [url=https://seoflagman.ru/]обучение seo продвижению[/url] позволит вам разобраться в структуре поисковых систем, освоить ключевые метрики и научиться управлять трафиком.
Курсы SEO становятся все более популярными среди современных предпринимателей. Участники курсов получают знания о том, как правильно оптимизировать сайты для появления в топах поисковиков.
Освоение азов SEO является ключевым моментом на пути к эффективному продвижению. В рамках обучения рассматриваются вопросы выбора ключевых слов, написания контента и формирования ссылочной массы.
Практическое применение полученных знаний в реальных проектах значительно увеличивает их эффективность. Студенты курсов часто выполняют задания на реальных сайтах, что увеличивает их шансы на успех.
После завершения курсов студенты могут получить сертификаты, которые подтверждают их квалификацию. Данные сертификаты помогут им выделиться на фоне других соискателей в области digital.
Your comment is awaiting moderation.
Гидроизоляция зданий https://gidrokva.ru и сооружений любой сложности. Фундаменты, подвалы, крыши, стены, инженерные конструкции.
Your comment is awaiting moderation.
Хотите быстро въехать в уютное жилье? Выберите [url=https://karkasnye-doma0.ru/]каркасный дом под ключ[/url] — это удобный и экономичный способ строительства с гарантией качества.
В последнее время каркасные дома привлекают всё больше внимания среди людей, желающих построить жильё. Эти конструкции предлагают множество преимуществ, включая быстроту возведения и хорошую теплоизоляцию.
Основным преимуществом каркасных конструкций является их доступная цена. С помощью каркасных технологий можно минимизировать расходы на материалы и рабочую силу.
Также каркасные дома могут быть легко настроены под любые климатические условия. С их помощью можно строить комфортное жильё для проживания в любых климатических зонах.
Однако, стоит также учитывать недостатки каркасных домов. Одним из минусов каркасных домов является их меньшая пожарная безопасность по сравнению с традиционными кирпичными постройками. Эти факторы стоит учитывать, принимая решение о строительстве.
Your comment is awaiting moderation.
Discover rafting http://www.tara-montenegro-rafting.me – the perfect holiday for nature lovers and extreme sports enthusiasts. The UNESCO-listed Tara Canyon will amaze you with its beauty and energy.
Your comment is awaiting moderation.
Нужен буст в игре? купить вещи dune awakening легендарная броня, костюмы, скины и уникальные предметы. Всё для выживания на Арракисе!
Your comment is awaiting moderation.
Актуальные тренды сегодня медиатренды: фото, видео и медиа. Всё о том, что популярно сегодня — в России и в мире. Мода, визуальные стили, digital-направления и соцсети. Следите за трендами и оставайтесь в курсе главных новинок каждого дня.
Your comment is awaiting moderation.
S?n?rs?z bonuslar icin Sweet Bonanza giris yap
Your comment is awaiting moderation.
באוויר כמו רעם. ארטיום הרגיש את הדם נשפך על פניו ואצבעותיו מכווצות באגרופיו. הוא רצה להתנגד, רצה המבריק בין הירכיים, מגולח בעדינות. אני מתכופף, והריח שלה-מליח, חם, עם מגע קל של הבושם שלה-מכה מודעת הנאה
Your comment is awaiting moderation.
וחזה של מרינה. נשיקה מתוקה וארוכה הכניסה אותנו לחלומות צבעוניים… … בבוקר, מרינה דיברה עם מישהו מוצף בתערובת מדהימה של הנאה ועונג, בושה ושמחה שאין דומה לה בשום דבר בעוצמת החום, ההתרגשות והיראה עיסוי אירוטי לזוגות
Your comment is awaiting moderation.
מגניבה ומוארת, שבה אפשר היה ללבוש ולשטוף את המכונית בחולצה קצרה, מכנסיים קצרים, כל זאת תוך כדי הספה שנמכרה בסלון, כשרגלי על ברכיו של מקס. הוא, בריא, עם קעקוע על זרועו, גיחך כשלטף את קרסולי. נערת ליווי בתל אביב – האם חווית פעם עונג צרוף?
Your comment is awaiting moderation.
Блог о разработке на PHP. Содержит советы, решения, новости и практические рекомендации, направленные на улучшение навыков PHP-программистов: phpworking.ru
Your comment is awaiting moderation.
שהתלתל מתעסק במבוכה. המשחק נמשך והמשימות נעשו נועזות יותר. האור קיבל “פעולה”: הזקן אמר לה לרקוד דרך חזרה. הנסיעה לנובוסיבירסק לא הייתה גורלית, אלא חשובה. אני, לנה, בת 32, משווקת בינונית, נשלחתי Tel Aviv escorts services for men seeking love
Your comment is awaiting moderation.
Узнайте больше о [url=https://karkasnye-doma0.ru/]строительстве каркасных домов в санкт петербурге[/url], включая сроки, стоимость и комплектацию. Консультация бесплатна.
Каркасные дома набирают популярность среди застройщиков. Каркасные дома имеют множество плюсов, включая короткий срок постройки и отличные теплоизоляционные свойства.
Основным преимуществом каркасных конструкций является их доступная цена. Строительство каркасного дома снижает общие затраты как на материалы, так и на трудозатраты.
Кроме того, каркасные дома легко адаптируются под различные климатические условия. Эти дома хорошо подходят для строительства в различных климатических условиях.
Тем не менее, каркасные дома не лишены недостатков, о которых стоит помнить. Одним из минусов каркасных домов является их меньшая пожарная безопасность по сравнению с традиционными кирпичными постройками. Эти факторы стоит учитывать, принимая решение о строительстве.
Your comment is awaiting moderation.
Ремонт стиральных машин во Львове: https://postiralka.com.ua/ – список фирм.
Your comment is awaiting moderation.
Tower X is a popular slot game in India featuring exciting reels, thrilling gameplay, and big win opportunities: TowerX Game – climb to the top
Your comment is awaiting moderation.
суши барнаул доставка ролов
Your comment is awaiting moderation.
Mine Island is a thrilling slot game in India, offering an adventurous mining theme with exciting rewards: how to play mine island on mobile
Your comment is awaiting moderation.
Фурнитура MACO https://kupit-furnituru-maco.ru для пластиковых окон — австрийское качество, надёжность и долговечность. Петли, замки, микропроветривание, защита от взлома.
Your comment is awaiting moderation.
אתה נותן לי לא רק לעזור, אלא לשבור. לכוון. לחץ כשצריך. לרסק את כל ההטיות המטופשות שלך לרסיסים. האירוטי הפך פרוע למדי. המוזיקה דפקה, מישהו התנשק בין השיחים, מישהו הקיא מאחורי האסם. נפלתי על blog
Your comment is awaiting moderation.
Great post! Visit this page, here too,
and this.
My blog; Team Builder
Your comment is awaiting moderation.
שאני רוצה לחזור עכשיו. אבל … אני מוכנה לעשות הכל כדי לנקום בו. זה שבוגד בי מאז שנפגשנו. זה הכוכב ירד מהמסלול וכל התוכניות הפכו-הוא אירוני. – וגם מחר אל תחכה לה. יש לה דיכאון. – כן, יש לנו this content
Your comment is awaiting moderation.
כולם הציון היה הטכניקה הגבוהה ביותר עד כה אף אחד לא הפגין היא הניחה את המהירות המקסימלית איכות לפה, לאט, התענגתי על כל סנטימטר. הוא הריח כמו מושק ומשהו מלוח וזה שיגע אותי. מצצתי, הרגשתי שהוא get more information
Your comment is awaiting moderation.
I like what you guys are up too. Such intelligent work and reporting! Carry on the excellent works guys I¦ve incorporated you guys to my blogroll. I think it will improve the value of my site 🙂
https://www.efinancialmodels.com/knowledge-base/valuation/cap-rate/the-essential-guide-to-calculating-the-cap-rate-for-real-estate-valuations/
Your comment is awaiting moderation.
Как зарегистрировать ООО или ИП https://ifns150.ru в Санкт-Петербурге? Какие документы нужны для ликвидации фирмы? Где найти надежное бухгалтерское сопровождение или помощь со вступлением в СРО?
Your comment is awaiting moderation.
You made some good points there. I looked on the internet for the subject matter and found most individuals will approve with your website.
https://www.efinancialmodels.com/knowledge-base/valuation/valuation-methods/a-step-by-step-guide-to-economic-profit-calculation/
Your comment is awaiting moderation.
где заказать авто заказать авто из китая цены
Your comment is awaiting moderation.
заказать авто с аукциона заказать авто из кореи цены
Your comment is awaiting moderation.
заказать авто из китая цены сколько стоит пригнать авто
Your comment is awaiting moderation.
https://okonnaya-furnitura-maco.ru/
Your comment is awaiting moderation.
купить дипломные работы дипломная работа на заказ стоимость
Your comment is awaiting moderation.
дипломные работы на заказ https://diplomnazakaz-online.ru
Your comment is awaiting moderation.
В Сочи вы можете арендовать яхту как для короткой прогулки, так и для целого дня отдыха с купанием, рыбалкой и загаром на палубе https://yachtkater.ru/
Your comment is awaiting moderation.
אותו. פאיה סיפרה לחברתה על כך והיא לא שמחה-היא לא רצתה לקחת שום דבר על חשבונה. ואיזו דרישה זו – אוזל, היינו צריכים לכבות את המזגן ולכבות את הקרוואן שהתחמם די מהר. לאחר כשעה של המתנה ראיתי את have a peek at this web-site
Your comment is awaiting moderation.
בפתאומיות. – הפסדת. קולו עם אינטונציה קפואה, אבל אש מסוכנת נשרפה בעיניו. הוא קם, סידר את שרווליו, צעקה-לא בכאב, אלא בהלם התגובה שלה. הגופה עצמה נמתחה לעבר, מתכווצת בבגידה סביבו. רואה? – הוא הוסיף דירה דיסקרטית פרטית ודרכים למימוש פנטזיות
Your comment is awaiting moderation.
заказать реферат недорого реферат купить
Your comment is awaiting moderation.
отчет по практике пример отчет по практике
Your comment is awaiting moderation.
лазерная эпиляция глубокое бикини виды лазерной эпиляции
Your comment is awaiting moderation.
типография спб дешево типография сайт спб
Your comment is awaiting moderation.
Quickly verify your identity on websites and apps by using our [url=https://receive-sms-online-fast.com/]sms activate[/url] service. No personal SIM card required—everything works online.
Getting text messages is crucial for contemporary interactions. These messages keep us in touch with our friends, family, and workmates.
In the digital age, SMS has become a primary mode of communication for many. SMS can be used for everything from alerts to updates.
However, some users face challenges with SMS delivery. Issues can arise due to network problems, phone settings, or technical glitches.
To resolve these issues, users can check their network connection or phone settings. Updating the device software can also help improve SMS functionality.
Your comment is awaiting moderation.
типография цены https://printrzn.ru
Your comment is awaiting moderation.
типография сайт типография сайт
Your comment is awaiting moderation.
Ищете незабываемый тур на Камчатку? Организуем увлекательные путешествия по самым живописным уголкам полуострова: вулканы, горячие источники, медведи, океан и дикая природа! Профессиональные гиды, продуманные маршруты и комфорт на всём протяжении поездки. Индивидуальные и групповые туры, трансфер и полное сопровождение: https://tur-na-kamchatku-2025.ru/
Your comment is awaiting moderation.
https://b2b-tech.ru/
Your comment is awaiting moderation.
цифровая типография типографии спб недорого
Your comment is awaiting moderation.
лазерная резка железа металл резка
Your comment is awaiting moderation.
ремонт стиральной машины candy ремонт стиральных машин на дому цены
Your comment is awaiting moderation.
ремонт стиральных машин номер ремонт стиральной машины candy
Your comment is awaiting moderation.
ремонт стиральных машин lg ремонт стиральной машины атлант
Your comment is awaiting moderation.
спираль мирена цена 2025 сколько стоит спираль мирена
Your comment is awaiting moderation.
гастро бокс на подарок кулинарный мастер-класс в подарок
Your comment is awaiting moderation.
Новостной портал https://thingshistory.com для тех, кто хочет знать больше. Свежие публикации, горячие темы, авторские колонки, рейтинги и хроники. Удобный формат, только факты.
Your comment is awaiting moderation.
Следите за событиями https://kiev-pravda.kiev.ua дня на новостном портале: лента новостей, обзоры, прогнозы, мнения. Всё, что важно знать сегодня — быстро, чётко, объективно.
Your comment is awaiting moderation.
Сайт для женщин https://storinka.com.ua всё о моде, красоте, здоровье, психологии, семье и саморазвитии. Полезные советы, вдохновляющие статьи и тренды для гармоничной жизни.
Your comment is awaiting moderation.
Современный мужской портал https://kompanion.com.ua полезный контент на каждый день. Новости, обзоры, мужской стиль, здоровье, авто, деньги, отношения и лайфхаки без воды.
Your comment is awaiting moderation.
Новости Украины https://pto-kyiv.com.ua и мира сегодня: ключевые события, мнения экспертов, обзоры, происшествия, экономика, политика.
Your comment is awaiting moderation.
https://www.glicol.ru/
Your comment is awaiting moderation.
Du möchtest wissen, ob es möglich ist, im Online Casino Österreich legal zu spielen und welche Anbieter dafür infrage kommen? In diesem Artikel zeigen wir Spielern in Österreich, die sicher und verantwortungsbewusst online spielen möchten, Möglichkeiten ohne rechtliche Grauzonen zu betreten. Lies weiter, um die besten Tipps und rechtlichen Hintergründe zu entdecken: Online Casinos
Your comment is awaiting moderation.
Информационный портал https://mediateam.com.ua актуальные новости, аналитика, статьи, интервью и обзоры. Всё самое важное из мира политики, экономики, технологий, культуры и общества.
Your comment is awaiting moderation.
Онлайн авто портал https://sedan.kyiv.ua для автолюбителей и профессионалов. Новинки автоиндустрии, цены, характеристики, рейтинги, покупка и продажа автомобилей, автофорум.
Your comment is awaiting moderation.
Актуальные новости https://uapress.kyiv.ua на одном портале: события России и мира, интервью, обзоры, репортажи. Объективно, оперативно, профессионально. Будьте в курсе главного!
Your comment is awaiting moderation.
Современный авто портал https://simpsonsua.com.ua автомобили всех марок, тест-драйвы, лайфхаки, ТО, советы по покупке и продаже. Для тех, кто водит, ремонтирует и просто любит машины.
Your comment is awaiting moderation.
Женский онлайн-журнал https://abuki.info мода, красота, здоровье, психология, отношения и вдохновение. Полезные статьи, советы экспертов и темы, которые волнуют современных женщин.
Your comment is awaiting moderation.
Сайт для женщин https://womanfashion.com.ua которые ценят себя и своё время. Мода, косметика, вдохновение, мотивация, здоровье и гармония.
Your comment is awaiting moderation.
Онлайн-журнал https://eternaltown.com.ua для женщин: будьте в курсе модных новинок, секретов красоты, рецептов и психологии.
Your comment is awaiting moderation.
Сайт для женщин https://ww2planes.com.ua идеи для красоты, здоровья, быта и отдыха. Тренды, рецепты, уход за собой, отношения и стиль.
Your comment is awaiting moderation.
Онлайн-портал https://spkokna.com.ua для современных родителей: беременность, роды, уход за малышами, школьные вопросы, советы педагогов и врачей.
Your comment is awaiting moderation.
Современный женский журнал https://superwoman.kyiv.ua стиль, успех, любовь, уют. Новости, идеи, лайфхаки и мотивация для тех, кто ценит себя и своё время.
Your comment is awaiting moderation.
Автомобильный портал https://just-forum.com всё об авто: новости, тест-драйвы, обзоры, советы по ремонту, покупка и продажа машин, сравнение моделей.
Your comment is awaiting moderation.
Полезный сайт для ремонта https://rvps.kiev.ua и строительства: от черновых работ до отделки и декора. Всё о планировке, инженерных системах, выборе подрядчика и обустройстве жилья.
Your comment is awaiting moderation.
Всё для ремонта https://zip.org.ua и строительства — в одном месте! Сайт с понятными инструкциями, подборками товаров, лайфхаками и планировками.
Your comment is awaiting moderation.
Сайт о ремонте https://rusproekt.org и строительстве: пошаговые инструкции, советы экспертов, обзор инструментов, интерьерные решения.
Your comment is awaiting moderation.
Сайт о ремонте https://mia.km.ua и строительстве — полезные советы, инструкции, идеи, выбор материалов, технологии и дизайн интерьеров.
Your comment is awaiting moderation.
Строительный журнал https://inter-biz.com.ua актуальные статьи о стройке и ремонте, обзоры материалов и технологий, интервью с экспертами, проекты домов и советы мастеров.
Your comment is awaiting moderation.
На строительном сайте https://eeu-a.kiev.ua вы найдёте всё: от выбора кирпича до дизайна спальни. Актуальная информация, фото-примеры, обзоры инструментов, консультации специалистов.
Your comment is awaiting moderation.
Сайт о строительстве https://domtut.com.ua и ремонте: практичные советы, инструкции, материалы, идеи для дома и дачи.
Your comment is awaiting moderation.
Журнал о строительстве https://kennan.kiev.ua новости отрасли, технологии, советы, идеи и решения для дома, дачи и бизнеса. Фото-проекты, сметы, лайфхаки, рекомендации специалистов.
Your comment is awaiting moderation.
Строительный сайт https://diasoft.kiev.ua всё о строительстве и ремонте: пошаговые инструкции, выбор материалов, технологии, дизайн и обустройство.
Your comment is awaiting moderation.
Ваш онлайн-гид https://inhotel.com.ua в мире путешествий — туристический портал с проверенной информацией. Куда поехать, что посмотреть, где остановиться.
Your comment is awaiting moderation.
Открой мир https://hotel-atlantika.com.ua с нашим туристическим порталом! Подбор маршрутов, советы по странам, погода, валюта, безопасность, оформление виз.
Your comment is awaiting moderation.
Туристический портал https://deluxtour.com.ua всё для путешествий: маршруты, путеводители, советы, бронирование отелей и билетов. Информация о странах, визах, отдыхе и достопримечательностях.
Your comment is awaiting moderation.
Строительный портал https://avian.org.ua для профессионалов и новичков: проекты домов, выбор материалов, технологии, нормы и инструкции.
Your comment is awaiting moderation.
Портал о строительстве https://ateku.org.ua и ремонте: от фундамента до крыши. Пошаговые инструкции, лайфхаки, подбор материалов, идеи для интерьера.
Your comment is awaiting moderation.
Путеводитель по Греции https://cpcfpu.org.ua города, курорты, пляжи, достопримечательности и кухня. Советы туристам, маршруты, лайфхаки и лучшие места для отдыха.
Your comment is awaiting moderation.
Женский онлайн-журнал https://bestwoman.kyiv.ua для тех, кто ценит себя. Мода, уход, питание, мотивация и женская энергия в каждой статье.
Your comment is awaiting moderation.
Сайт для женщин https://angela.org.ua любого возраста — статьи о жизни, любви, стиле, здоровье и успехе. Полезно, искренне и с заботой.
Your comment is awaiting moderation.
Все главные женские https://pic.lg.ua новости в одном месте! Мировые и российские тренды, стиль жизни, психологические советы, звёзды, рецепты и лайфхаки.
Your comment is awaiting moderation.
Женские новости https://biglib.com.ua каждый день: мода, красота, здоровье, отношения, семья, карьера. Актуальные темы, советы экспертов и вдохновение для современной женщины.
Your comment is awaiting moderation.
Грамотно организованная [url=https://best-photographers-moscow.ru/]фотосъемка в москве[/url] начинается с выбора мастера. Сравните портфолио и отзывы, чтобы найти подходящего специалиста под ваши цели.
Отличные фотографы играют значительную роль в искусстве фотографии. В этой статье мы рассмотрим несколько талантливых мастеров, которые вдохновляют и восхищают.
Начнем с личности, которая высоко ценится в мире фотографии. Этот мастер создает удивительные образы, которые подчеркивают красоту и уникальность момента.
Еще одним замечательным представителем является фотограф, который специализируется на портретной съемке. Этот фотограф способен создать снимки, передающие характер и настроение модели.
Финальным героем нашей статьи станет фотограф, известный своими великолепными пейзажами. Их работы вдохновляют многих и приглашают нас в мир красоты природы.
Your comment is awaiting moderation.
Женский сайт https://7krasotok.com о моде, красоте, здоровье, отношениях и саморазвитии. Полезные советы, тренды, рецепты, лайфхаки и вдохновение для современных женщин.
Your comment is awaiting moderation.
Журнал о строительстве https://tfsm.com.ua свежие новости отрасли, обзоры технологий, советы мастеров, тренды в архитектуре и дизайне.
Your comment is awaiting moderation.
Полезный сайт https://quickstudio.com.ua о ремонте и строительстве: пошаговые гиды, проекты домов, выбор материалов, расчёты и лайфхаки. Для начинающих и профессионалов.
Your comment is awaiting moderation.
Онлайн-журнал https://elektrod.com.ua о строительстве: технологии, законодательство, цены, инструменты, идеи. Для строителей, архитекторов, дизайнеров и владельцев недвижимости.
Your comment is awaiting moderation.
Сайт о ремонте https://sota-servis.com.ua и строительстве: от черновых работ до декора. Технологии, материалы, пошаговые инструкции и проекты.
Your comment is awaiting moderation.
Ремонт и строительство https://mtbo.org.ua всё в одном месте. Сайт с советами, схемами, расчетами, обзорами и фотоидееями. Дом, дача, квартира — строй легко, качественно и с умом.
Your comment is awaiting moderation.
Всё о строительстве https://kinoranok.org.ua на одном портале: строительные технологии, интерьер, отделка, ландшафт. Советы экспертов, фото до и после, инструкции и реальные кейсы.
Your comment is awaiting moderation.
Портал о строительстве https://bms-soft.com.ua от фундамента до кровли. Технологии, лайфхаки, выбор инструментов и материалов. Честные обзоры, проекты, сметы, помощь в выборе подрядчиков.
Your comment is awaiting moderation.
Портал про ремонт https://techproduct.com.ua для тех, кто строит, переделывает и обустраивает. Рекомендации, калькуляторы, фото до и после, инструкции по всем этапам ремонта.
Your comment is awaiting moderation.
Бюро дизайна https://sinega.com.ua интерьеров: функциональность, стиль и комфорт в каждой детали. Предлагаем современные решения, индивидуальный подход и поддержку на всех этапах проекта.
Your comment is awaiting moderation.
Всё о ремонте https://sevgr.org.ua на одном портале: полезные статьи, видеоуроки, проекты, ошибки и решения. Интерьерные идеи, советы мастеров, выбор стройматериалов.
Your comment is awaiting moderation.
Портал про ремонт https://prezent-house.com.ua полезные советы, инструкции, дизайн-идеи и лайфхаки. От черновой отделки до декора. Всё о ремонте квартир, домов и офисов — просто, понятно и по делу.
Your comment is awaiting moderation.
Женский онлайн-журнал https://socvirus.com.ua мода, макияж, карьера, семья, тренды. Полезные статьи, интервью, обзоры и вдохновляющий контент для настоящих женщин.
Your comment is awaiting moderation.
Туристический портал https://atrium.if.ua всё для путешественников: путеводители, маршруты, советы, отели, билеты и отзывы. Откройте для себя новые направления с полезной информацией и лайфхаками.
Your comment is awaiting moderation.
Женский журнал https://e-times.com.ua о красоте, моде, отношениях, здоровье и саморазвитии. Советы, тренды, рецепты, вдохновение на каждый день. Будь в курсе самого интересного!
Your comment is awaiting moderation.
Лайфхаки для ремонта https://stroibud.ru квартиры и дома: нестандартные решения, экономия бюджета, удобные инструменты.
Your comment is awaiting moderation.
Поставка нерудных материалов https://sr-sb.ru песок, щебень, гравий, отсев. Прямые поставки на стройплощадки, карьерный материал, доставка самосвалами.
Your comment is awaiting moderation.
Недвижимость в Балашихе https://balashihabest.ru комфорт рядом с Москвой. Современные жилые комплексы, школы, парки, транспорт. Объекты в наличии, консультации, юридическое сопровождение сделки.
Your comment is awaiting moderation.
Смотреть фильмы kinobadi.mom и сериалы бесплатно, самый большой выбор фильмов и сериалов , многофункциональное сортировка, также у нас есть скачивание в mp4 формате
Your comment is awaiting moderation.
Выбор застройщика https://spartak-realty.ru важный шаг при покупке квартиры. Расскажем, как проверить репутацию, сроки сдачи, проектную документацию и избежать проблем с новостройкой.
Your comment is awaiting moderation.
Гарантийное и послегарантийное обслуживание для вашего спокойствия. Выгоднее всего [url=https://gruzovyepodemniki-odnomachtovye15.ru/]купить одномачтовый подъемник[/url] напрямую у производителя, обеспечивающего полную поддержку.
Одномачтовые подъемники стали весьма распространены благодаря своей универсальности. Подъемник одномачтовый применяется в самых разных отраслях.
Они обладают высокой степенью мобильности, что делает их удобными для использования. Их просто перемещать и монтировать.
Кроме того, компактные размеры подъемников делают их привлекательными для пользователей. Компактные размеры делают их идеальными для работы в стесненных условиях.
Несмотря на преимущества, этот вид подъемников также имеет некоторые недостатки. К примеру, их грузоподъемность часто бывает ограничена. При выборе подобного оборудования следует внимательно учитывать все его параметры.
Your comment is awaiting moderation.
Элитная недвижимость https://real-estate-rich.ru в России и за границей — квартиры, виллы, пентхаусы, дома. Где купить, как оформить, во что вложиться.
Your comment is awaiting moderation.
Отечественные разработки с учетом российских условий эксплуатации. Качественное [url=https://nozhnichnyy-podemniki15.ru/]ножничный подъемник производство в России[/url] – оптимальное решение для вашего бизнеса.
Ножничный подъемник — это одно из самых популярных средств подъемной техники. Он обеспечивает надежное и безопасное поднятие материалов и рабочих на высоту.
Одним из ключевых достоинств ножничного подъемника является его компактный размер и высокая маневренность. Это позволяет использовать их в помещениях с ограниченной высотой потолка и узкими проходами.
Следующий важный момент касается регулировки высоты, на которую можно поднять груз. Регулировка высоты обеспечивает гибкость в использовании данного оборудования для множества задач.
Эти устройства находят применение в различных сферах, включая строительство, логистику и торговлю. Безопасность и легкость в эксплуатации делают ножничные подъемники востребованными на рынке.
Your comment is awaiting moderation.
Хирurgija u Crnoj Gori hirurgija savremena klinika, iskusni ljekari, evropski standardi. Planirane i hitne operacije, estetska i opsta hirurgija, udobnost i bezbjednost.
Your comment is awaiting moderation.
Играйте в онлайн-покер https://droptopsite3.ru легальный с игроками со всего мира. МТТ, спины, VIP-программа, акции.
Your comment is awaiting moderation.
Хотите купить контрактный двигатель ДВС с гарантией? Б большой выбор моторов из Японии, Европы и Кореи. Проверенные ДВС с небольшим пробегом. Подбор по VIN, доставка по РФ, помощь с установкой.
Your comment is awaiting moderation.
Ищете казино казино с СБП? У нас — мгновенные переводы, слоты от топ-провайдеров, живые дилеры и быстрые выплаты. Безопасность, анонимность и мобильный доступ!
Your comment is awaiting moderation.
Выбирайте казино https://casinopiastrix.ru с оплатой через Piastrix — это удобно, безопасно и быстро! Топ-игры, лицензия, круглосуточная поддержка.
Your comment is awaiting moderation.
ונטשה הוזמנו, נגעו בהם, ניסו להביא אותם לאורגזמה נוספת. לא ספרתי, אבל מדי פעם ראיתי אחת איכשהו על הספה בחדר שלי ובהיתי בתקרה. הזין עמד כמו עמוד, ומחשבה אחת הסתובבה בראש: איך לעזאזל read here
Your comment is awaiting moderation.
Рефрижераторные перевозки https://checheninfo.ru/387461-logistika-i-planirovanie-cepochki-postavok-pri-perevozke-fruktov-refrizheratorom.html по России и СНГ. Контроль температуры от -25°C до +25°C, современные машины, отслеживание груза.
Your comment is awaiting moderation.
כאילו הגג נהרס. דימה עזב ובעלי ואני דיברנו עוד חצות והוא אמר שזה הדבר הכי טוב שהוא ראה ממנו עוד שלוש מכות. אבל הוא הכה רק בתחת. אז שם הסתיימה הסדרה שלו. קוקסינלים לקחו את התיק check content
Your comment is awaiting moderation.
Наш агрегатор – beautyplaces.pro собирает лучшие салоны красоты, СПА, центры ухода за телом и студии в одном месте. Тут легко найти подходящие услуги – от стрижки и маникюра до косметологии и массажа – с удобным поиском, подробными отзывами и актуальными акциями. Забронируйте визит за пару кликов https://beautyplaces.pro/murom/
Your comment is awaiting moderation.
Профессиональная анонимная наркологическая клиника. Лечение зависимостей, капельницы, вывод из запоя, реабилитация. Анонимно, круглосуточно, с поддержкой врачей и психологов.
Your comment is awaiting moderation.
Removing free clothes remover from images is an advanced tool for creative tasks. Neural networks, accurate generation, confidentiality. For legal and professional use only.
Your comment is awaiting moderation.
https://pena-montazhnaya.ru/
Your comment is awaiting moderation.
go to the site https://astra-hotel.ch
Your comment is awaiting moderation.
visit the site https://adventuremyanmar.com
Your comment is awaiting moderation.
Наш сайт является архитектурным и культурным путеводителем по Венеции, здесь Вы найдете информацию о великолепных достопримечательностях этого города: venice4you
Your comment is awaiting moderation.
Neil Island is a small, peaceful island in the Andaman and Nicobar Islands, India. It’s known for its beautiful beaches, clear blue water, and relaxed atmosphere: how to reach Neil Island
Your comment is awaiting moderation.
visit the site online https://www.amakmeble.pl
Your comment is awaiting moderation.
best site online https://theshaderoom.com
Your comment is awaiting moderation.
Профессиональный монтаж рулонной наплавляемой кровли в Москве и всей России. Работаем с материалами: техноэласт, стеклоизол, битумная мастика. Гарантия до 10 лет. Бесплатный выезд и расчёт. Цена за 1м2 — от 350 рублей. Выполним устройство мягкой кровли, герметизацию и гидроизоляцию кровли наплавляемыми рулонными материалами https://montazh-naplavlyaemoj-krovli.ru/
Your comment is awaiting moderation.
interesting and new https://www.intercultural.org.au
Your comment is awaiting moderation.
the best and interesting https://www.jec.qa
Your comment is awaiting moderation.
Master the mechanics and uncover the secrets of slot success with [url=https://sweet-bonanza25.com/]how do you play sweet bonanza[/url], a practical guide to increasing your winning potential.
The Sweet Bonanza slot game has gained immense popularity among online casino enthusiasts. This game features vibrant graphics and exciting gameplay, making it a favorite.
What makes Sweet Bonanza particularly appealing are its distinctive features. The cascading reels mechanism allows for multiple wins in a single spin.
Moreover, the game offers a free spins feature that enhances the gaming experience. This feature can lead to substantial payouts, making it even more enticing.
Ultimately, Sweet Bonanza proves to be an engaging slot option for enthusiasts. Its colorful aesthetics and lucrative features attract a wide range of players, from novices to veterans.
Your comment is awaiting moderation.
Онлайн-курсы обучение плазмотерапии онлайн: теория, видеоуроки, разбор техник. Обучение с нуля и для практикующих. Доступ к материалам 24/7, сертификат после прохождения, поддержка преподавателя.
Your comment is awaiting moderation.
Профессиональное прп терапия обучение: PRP, Plasmolifting, протоколы и нюансы проведения процедур. Онлайн курс обучения плазмотерапии.
Your comment is awaiting moderation.
Modern operations surgery-montenegro innovative technologies, precision and safety. Minimal risk, short recovery period. Plastic surgery, ophthalmology, dermatology, vascular procedures.
Your comment is awaiting moderation.
Широкие песчано-галечные пляжи, пологий заход в море и развитая пляжная инфраструктура созданы для идеального [url=https://otdyh-v-arhipo-osipovke.ru/]отдых на море архипо осиповка[/url] всей семьей.
Архипо-Осиповка — идеальное направление для вашего летнего отпуска. Сюда часто приезжают туристы, желающие насладиться теплым морем и живописными пейзажами.
Пляжи этого курорта известны своим чистым песком и спокойными водами. На пляжах Архипо-Осиповки доступны различные водные виды спорта и развлекательные программы.
В этом курортном поселке можно найти различные варианты жилья на любой вкус и бюджет. Вы можете выбрать как роскошные отели, так и более бюджетные варианты, подходящие для всей семьи.
Местные развлечения порадуют как детей, так и взрослых. Разнообразные экскурсии и культурные события позволят вам глубже узнать местную культуру.
Your comment is awaiting moderation.
крупные онлайн казино игровые русские казино
Your comment is awaiting moderation.
суши барнаул каталог суши недорого барнаул
Your comment is awaiting moderation.
Магазин брендовых кроссовок https://kicksvibe.ru Nike, Adidas, New Balance, Puma и другие. 100% оригинал, новые коллекции, быстрая доставка, удобная оплата. Стильно, комфортно, доступно!
Your comment is awaiting moderation.
Excellent blog here! Also your site loads up very fast! What web host are you using? Can I get your affiliate link to your host? I wish my site loaded up as fast as yours lol
https://chatgptfrance.net/
Your comment is awaiting moderation.
Hi! I just wanted to ask if you ever have any problems with hackers? My last blog (wordpress) was hacked and I ended up losing months of hard work due to no backup. Do you have any solutions to stop hackers?
https://chatgptfrance.net/
Your comment is awaiting moderation.
Хирургические услуги циторедуктивная хирургия: диагностика, операции, восстановление. Современная клиника, лицензированные специалисты, помощь туристам и резидентам.
Your comment is awaiting moderation.
заказать суши в барнауле заказать доставку суши барнаул
Your comment is awaiting moderation.
Odjeca i aksesoari za hotele radna odjeca za ugostiteljstvo po sistemu kljuc u ruke: uniforme za sobarice, recepcionere, SPA ogrtaci, papuce, peskiri. Isporuke direktno od proizvodaca, stampa logotipa, jedinstveni stil.
Your comment is awaiting moderation.
Виртуальные номера для Telegram https://basolinovoip.com создавайте аккаунты без SIM-карты. Регистрация за минуту, широкий выбор стран, удобная оплата. Идеально для анонимности, работы и продвижения.
Your comment is awaiting moderation.
Премиум-условия лечения в нашей [url=https://narkologicheskaya-klinika01.ru/]частной наркологической клинике в Санкт-Петербурге[/url]. Индивидуальные палаты, персонализированные программы и круглосуточный уход.
В наркологической клинике пациенты находят поддержку и лечение для преодоления зависимостей. Команда профессионалов в наркологической клинике обеспечивает индивидуальный подход к каждому пациенту.
Клиника специализируется на лечении различных форм зависимостей, включая алкогольную и наркотическую. Комплексный подход к лечению включает как медицинские, так и психологические методы.
Психологическая поддержка играет ключевую роль в процессе восстановления. Психологические занятия способствуют личностному росту и укреплению мотивации для изменений.
Каждый пациент проходит реабилитацию в своем темпе, что позволяет избежать стрессовых ситуаций. Важно помнить, что процесс выздоровления требует времени, но результаты оправдают усилия.
Your comment is awaiting moderation.
En [url=https://show1-de-drones.com/]la compañía de espectáculos de luces con drones[/url], creamos shows totalmente personalizados que combinan la estética del movimiento con una narrativa lumínica poderosa. Ideal para sorprender y emocionar a tu audiencia.
El espectáculo de drones ha ganado popularidad en los últimos años. Estos espectáculos fusionan innovación tecnológica, expresión artística y entretenimiento. Las presentaciones de drones se han convertido en una atracción habitual en festivales y acontecimientos.
Los drones que llevan luces crean diseños asombrosos en el cielo oscuro. Los asistentes se sorprenden con la sincronización y el despliegue de luces en el aire.
Varios organizadores deciden recurrir a compañías dedicadas a la producción de espectáculos de drones. Estas empresas cuentan con pilotos capacitados y equipos de última generación.
El tema de la seguridad es vital en la planificación de estos shows. Se siguen procedimientos detallados para prevenir riesgos durante estas exhibiciones. El futuro de estos eventos es brillante, con innovaciones tecnologías en continuo desarrollo.
Your comment is awaiting moderation.
Отдыхайте с комфортом у самого берега, без навязанных услуг — [url=https://otdyhabhaziya0.ru/]отдых в абхазии без посредников[/url] позволяет выбирать только нужное.
Абхазия — это удивительное место для отдыха. Эта республика привлекает путешественников своими живописными пейзажами.
Курорты Абхазии находятся на берегу Черного моря и привлекают многих отдыхающих. Гостевые дома и отели предлагают комфортные условия для проживания.
Природа Абхазии радует своими необыкновенными достопримечательностями и возможностью активного отдыха. Горы, озера и водопады создают идеальные условия для путешествий и экскурсий.
Любители вкусной еды найдут в Абхазии множество интересных блюд. Местная кухня славится своими свежими продуктами и яркими вкусами.
Your comment is awaiting moderation.
medical centar medical centar
Your comment is awaiting moderation.
больница в Черногории клиника
Your comment is awaiting moderation.
создать сайт нейросетью онлайн создать сайт через нейросеть
Your comment is awaiting moderation.
Gymnastics Hall of Fame https://usghof.org Biographies of Great Athletes Who Influenced the Sport. A detailed look at gymnastics equipment, from bars to mats.
Your comment is awaiting moderation.
LEBO Coffee https://lebo.ru натуральный кофе премиум-качества. Зерновой, молотый, в капсулах. Богатый вкус, аромат и свежая обжарка. Для дома, офиса и кофеен.
Your comment is awaiting moderation.
Шины и диски https://tssz.ru для любого авто: легковые, внедорожники, коммерческий транспорт. Зимние, летние, всесезонные — большой выбор, доставка, подбор по марке автомобиля.
Your comment is awaiting moderation.
Инженерная сантехника https://vodazone.ru в Москве — всё для отопления, водоснабжения и канализации. Надёжные бренды, опт и розница, консультации, самовывоз и доставка по городу.
Your comment is awaiting moderation.
Продвижение сайтов https://optimizaciya-i-prodvizhenie.ru в Google и Яндекс — только «белое» SEO. Улучшаем видимость, позиции и трафик. Аудит, стратегия, тексты, ссылки.
Your comment is awaiting moderation.
Агентство контекстной рекламы https://kontekst-dlya-prodazh.ru настройка Яндекс.Директ и Google Ads под ключ. Привлекаем клиентов, оптимизируем бюджеты, повышаем конверсии.
Your comment is awaiting moderation.
Качественный экран для проектора обеспечивает комфортный просмотр. Выберите подходящий размер и тип среди нашего ассортимента [url=https://ehkrany-dlya-proektora1.ru/]экран для проектора[/url].
Экран для проектора является важным элементом для качественной демонстрации изображений. Оптимальный экран может оказать заметное влияние на общий результат демонстрации.
Существует множество разновидностей экранов, включая мобильные, фиксированные и настенные. Каждый из этих типов имеет свои уникальные характеристики и достоинства.
При выборе экрана важно учитывать размеры помещения и тип проектора. Правильные размеры экрана зависят от расстояния между ним и слушателями.
Для наилучшего восприятия изображения рекомендуется учитывать уровень освещения в помещении. При наличии яркого света лучше выбрать экран с матовым покрытием.
Your comment is awaiting moderation.
•очешь продать авто? telegram канал выкуп авто
Your comment is awaiting moderation.
Хотите спланировать отпуск без переплат? Сравните цены на разные типы жилья и сезоны для [url=https://otdyhabhaziya01.ru/]абхазия отдых цены[/url] у нас.
Отдых в Абхазии — это настоящая находка для тех, кто ценит природу и атмосферу. Её живописные пейзажи, мягкий климат и теплое море привлекают туристов со всего мира.
Многочисленные туристы выбирают Абхазию как идеальное место для отдыха и развлечений. Отдых в Абхазии предлагает как спокойные пляжные дни, так и захватывающие приключения.
Выбор жилья в Абхазии впечатляет: от уютных гостевых домов до современных гостиниц. Гастрономическая культура Абхазии порадует даже самых искушённых гурманов.
Независимо от времени года, отпуск в Абхазии будет незабываемым и полным позитивных эмоций. Абхазия ждёт вас с открытыми объятиями и множеством новых впечатлений.
Your comment is awaiting moderation.
LMC Middle School https://lmc896.org in Lower Manhattan provides a rigorous, student-centered education in a caring and inclusive atmosphere. Emphasis on critical thinking, collaboration, and community engagement.
Your comment is awaiting moderation.
Ваш отдых в Джубге должен быть беззаботным. Доверьте поиск жилья нашему сервису, предлагающему только проверенные варианты. Найдите надежное и удобное [url=https://otdyh-v-dzhubge.ru/]жилье в джубге[/url] для спокойного отпуска.
Джубга предлагает уникальные возможности для летнего отдыха. В Джубге вы найдете удивительные пляжи и великолепные природные красоты.
Каждый год Джубга привлекает множество туристов, желающих увидеть его достопримечательности. Среди популярных мест можно выделить водопады и дольмены.
Кроме того, Джубга предлагает разнообразные развлечения для всей семьи. От прогулок по набережной до водных видов спорта — каждый найдет что-то для себя.
Не забывайте об отдыхе на пляже — это важная часть вашего времени в Джубге. Пляжная жизнь в Джубге включает в себя купание, принятие солнечных ванн и дегустацию местной кухни в уютных кафе.
Your comment is awaiting moderation.
Helpful info. Lucky me I discovered your site by accident, and I am surprised why this coincidence did not came about earlier! I bookmarked it.
https://www.smortergiremal.com/
Your comment is awaiting moderation.
Предлагаем вам лучшие [url=https://proekty-domov1.ru/]проекты готовых домов[/url], созданные с учетом современных технологий строительства и требований к комфорту. Оцените разнообразие планировок.
Проекты домов становятся все более популярными среди людей, ищущих идеальное жилье. Определение подходящего проекта дома является решающим шагом на пути к уюту и комфорту.
На сегодняшний день предлагается разнообразие стилей и типов проектов домов. Каждый сможет подобрать проект, который будет соответствовать его вкусам и потребностям.
Одним из основных факторов при выборе проекта является размер земельного участка. Анализировать климатические условия и окружение также следует при выборе проекта.
Современные технологии позволяют создавать уникальные проекты домов. Каждый проект можно настроить в соответствии с требованиями клиента.
Your comment is awaiting moderation.
I do not even know the way I finished up here, however I believed this post was once good. I don’t recognize who you are but certainly you’re going to a well-known blogger in case you are not already 😉 Cheers!
https://www.smortergiremal.com/
Your comment is awaiting moderation.
Geniş film arşivimizde her türden yapımı bulabilirsiniz. İster dram, ister komedi, en kaliteli haliyle [url=https://trfilmcehennemi.com/]4k filmizle[/url] seçeneği sizi bekliyor.
Son yıllarda yayın platformlarının yükselişi dikkat çekici oldu. Yüksek kaliteli içerikler, özellikle Full HD ve 4K filmler, izleyicilerin büyük ilgisini çekiyor. İzleyiciler, netlik ve detayları ön plana çıkaran daha sürükleyici deneyimler istiyor.
1920×1080 piksel çözünürlüğüyle Full HD formatı göz alıcı görsel netlik sunar. Daha büyük ekranlarda bu çözünürlük ön plana çıkar, izleyicilerin her detayı takdir etmesini sağlar. Buna karşılık, 4K filmler 3840×2160 piksel çözünürlükle izleme deneyimini olağanüstü hale getirir.
Tüketici tercihlerine yanıt olarak, yayın platformları artık geniş bir Full HD ve 4K film arşivi sunuyor. Bu sayede izleyiciler en yüksek kalitede yeni çıkanlar ve klasik favorilere erişebiliyor. Ek olarak, birçok platform bu yüksek tanımlı formatları vurgulayan orijinal içerikler üretmeye odaklanıyor.
Sonuç olarak, yayın platformlarındaki Full HD ve 4K film trendi izleyici tercihindeki değişimi yansıtıyor. Teknoloji ilerledikçe, görsel medyayı tüketme şeklimizde daha fazla gelişme bekleyebiliriz. Bu trendler, film sektörü ve evde izleme alışkanlıklarının geleceğini önemli ölçüde değiştirecektir.
Your comment is awaiting moderation.
Как оформить карту зарубежная карта для россиян для россиян в 2025 году. Зарубежную банковскую карту можно открыть и получить удаленно онлайн с доставкой в Россию и другие страны. Карты подходят для оплаты за границей.
Your comment is awaiting moderation.
ремонт стиральных машин beko ремонт амортизаторов стиральной машины
Your comment is awaiting moderation.
Animal Feed https://pvslabs.com Supplements in India: Vitamins, Amino Acids, Probiotics and Premixes for Cattle, Poultry, Pigs and Pets. Increased Productivity and Health.
Your comment is awaiting moderation.
New AI generator nsfw ai art of the new generation: artificial intelligence turns text into stylish and realistic image and videos.
Your comment is awaiting moderation.
Hindi News https://tfipost.in latest news from India and the world. Politics, business, events, technology and entertainment – just the highlights of the day.
Your comment is awaiting moderation.
ремонт стиральных машин вызов ремонт стиральных машин номер
Your comment is awaiting moderation.
Mountain Topper https://www.lnrprecision.com transceivers from the official supplier. Compatibility with leading brands, stable supplies, original modules, fast service.
Your comment is awaiting moderation.
UP&GO https://upandgo.ru путешествуй легко! Визы, авиабилеты и отели онлайн
Your comment is awaiting moderation.
Офисная мебель https://mkoffice.ru в Новосибирске: готовые комплекты и отдельные элементы. Широкий ассортимент, современные дизайны, доставка по городу.
Your comment is awaiting moderation.
ремонт барабана стиральной машины ремонт стиральных машин вызов
Your comment is awaiting moderation.
AI generator nsfw ai generator of the new generation: artificial intelligence turns text into stylish and realistic pictures and videos.
Your comment is awaiting moderation.
Требуется помощь в любое время? Мы осуществляем [url=https://vyvod-iz-zapoya-spb-01.ru/]вывод из запоя круглосуточно[/url] в СПб. Врачи приедут ночью, днем или в праздник для быстрого купирования абстиненции и стабилизации состояния.
Вывод из запоя представляет собой непростую задачу, требующую тщательного подхода. Каждая ситуация уникальна, и к ней нужен особенный подход.
Первое, с чего нужно начать вывод из запоя — это обратиться за поддержкой. Часто люди пытаются справиться с запоем самостоятельно, но это может быть неэффективным.
Обратиться к врачу или наркологу — это важный этап. Врач сможет составить эффективный план лечения и назначить нужные лекарства.
Кроме того, важно окружить себя поддержкой близких людей. Они могут оказаться важным источником силы и поддержки в это тяжелое время.
Your comment is awaiting moderation.
Онлайн займы срочно https://moon-money.ru деньги за 5 минут на карту. Без справок, без звонков, без отказов. Простая заявка, моментальное решение и круглосуточная выдача.
Your comment is awaiting moderation.
Услуги массаж ивантеевка — для здоровья, красоты и расслабления. Опытный специалист, удобное расположение, доступные цены.
Your comment is awaiting moderation.
AI generator nsfw ai image generator of the new generation: artificial intelligence turns text into stylish and realistic pictures and videos.
Your comment is awaiting moderation.
Discover Zabljak Savin Kuk, a picturesque corner of Montenegro. Skiing, hiking, panoramic views and the cleanest air. A great choice for a relaxing and active holiday.
Your comment is awaiting moderation.
Срочный микрозайм https://truckers-money.ru круглосуточно: оформите онлайн и получите деньги на карту за считаные минуты. Без звонков, без залога, без лишних вопросов.
Your comment is awaiting moderation.
Срочные микрозаймы https://stuff-money.ru с моментальным одобрением. Заполните заявку онлайн и получите деньги на карту уже сегодня. Надёжно, быстро, без лишней бюрократии.
Your comment is awaiting moderation.
Aksiyon ve macera dolu saatler için [url=https://turkfilmsitesi.com/]filim izle hd[/url] platformunu ziyaret edin. Her türde içerik sizi bekliyor.
Full HD film izlemek olağanüstü bir macera sunar. Teknolojinin gelişmesiyle birlikte film kalitesi büyük ölçüde arttı. Günümüzde izleyiciler, nefes kesici görselleri ve etkileyici sesleri birlikte deneyimleyebiliyor.
Son yıllarda 4K çözünürlüğe olan ilgi önemli ölçüde arttı. Bu yüksek çözünürlük, standart HD’ye kıyasla daha net ve ayrıntılı görüntüler sunar. Birçok sinema hayranı için 4K kalitesinde film izlemek olmazsa olmazdır.
Yayın platformları, Full HD ve 4K filmlere erişimi kolaylaştırdı. İzleyiciler sevdikleri filmleri her an ve her yerden izleme imkanına sahip. Bu kolaylık, medya tüketim şeklimizi kökten değiştirdi.
4K içeriklerin yaygınlaşması, kaliteli ekranlara duyulan ihtiyacı artırıyor. Kaliteli bir 4K televizyona yatırım yapmak izleme deneyimini önemli ölçüde iyileştirir. Gerçek film tutkunları için bu yatırım kesinlikle buna değer.
Your comment is awaiting moderation.
Evinizde sinema atmosferini [url=https://trfullhdizle.com/]filim izle hd[/url] ayrıcalığıyla oluşturun. Görsel kalite farkını hissedin.
4K’da Full HD film izle. Teknolojideki ilerlemeler sayesinde, izleyiciler artık filmleri etkileyici bir netlikte deneyimleyebiliyor. 4K filmlerin keskinliği ve detayları izleme deneyimini bambaşka bir seviyeye taşıyor.
Çeşitli platformlar 4K’da Full HD film izleme olanağı sunuyor. Bu servisler film kalitesini geliştirerek izleme zevkini artırıyor. Netflix ve Amazon Prime gibi popüler platformlar geniş bir 4K içerik arşivine sahip. Bu geniş seçenek yelpazesi her kesime hitap ediyor.
Ancak 4K’da Full HD filmlerin keyfini tam olarak çıkarmak için uyumlu bir cihaza ihtiyaç vardır. Çoğu modern televizyon ve projeksiyon cihazı 4K’yı desteklemektedir. Cihazınızın 4K içeriği sorunsuz çalıştırabildiğinden emin olmak için teknik özelliklerini kontrol etmeniz önemlidir.
Sonuç olarak, 4K’da Full HD film izlemek benzersiz bir seyir deneyimi sunar. Doğru araçlar ve sağlam yayın servisleriyle büyüleyici görselleri keşfetmeniz mümkün. Bu fırsatı değerlendirin ve film izleme deneyiminizi bir üst seviyeye çıkarın.
Your comment is awaiting moderation.
хотите сделать утепление https://svoimi-rukamy.net/27921-osobennosti-utepleniya-penopoliuretanom-pochemu-etot-material-vybirayut-v-moskve.html
Your comment is awaiting moderation.
такси аэропорт прага https://inotur.com/strany-sng/5896-kak-dobratsya-iz-aeroporta-pragi-v-otel-udobnye-resheniya-ot-letisteexpress.html
Your comment is awaiting moderation.
плюс кредит плюс кредит
Your comment is awaiting moderation.
Оформите [url=https://sakura-v-spb.ru/]Сакура доставка суши[/url] на сайте и наслаждайтесь любимыми блюдами без лишних ожиданий.
В последние годы вок-заказ становится всё более востребованным методом доставки еды. Такой способ избавляет от необходимости готовить и позволяет наслаждаться разнообразной кухней.
На рынке имеется огромное количество заведений, которые рады предложить вок-блюда. Каждое заведение старается выделиться своим ассортиментом и акциями.
Рекомендуется ознакомиться с отзывами о заведениях, прежде чем делать заказ. Это поможет избежать разочарований и выбрать качественное заведение.
Иногда рестораны предлагают привлекательные скидки на вок-блюда, что делает заказ еще более приятным. Акции могут значительно снизить общую стоимость заказа, что радует клиентов.
Your comment is awaiting moderation.
Choose [url=https://drone1-show.com/]drone show companies[/url] that lead the industry in safety, innovation, and creativity for events of any kind.
In recent years, drone light shows have gained significant popularity. These spectacular displays use coordinated drones to create stunning visual effects. They offer a fresh alternative to typical firework displays. Numerous event planners are adopting this cutting-edge technology.
A key benefit of drone light shows is their eco-friendliness. In contrast to fireworks, they do not generate detrimental smoke or waste. This makes them a safer option for public events. Additionally, they can be tailored to suit different themes and occasions.
The tech behind drone light shows requires meticulous coordination and software programming. Drones come with lights capable of varying colors and formations. This advanced technology facilitates engaging displays that can enthrall spectators. Ultimately, drone light shows signify the future direction of entertainment.
As we look to the future, the potential for drone light shows is vast. With technological progress, we can anticipate increasingly complex and spectacular performances. Such shows will not only provide entertainment but also create memorable experiences for spectators. The entertainment landscape is certainly brightened by the emergence of drone light shows.
Your comment is awaiting moderation.
Запишитесь на [url=https://kursi-barbera-s-nulya.ru/]обучение на барбера с нуля красноярск[/url] и станьте мастером своего дела!
Все больше людей интересуются курсами барбера. Учебные заведения все чаще предлагают курсы для барберов. Рост популярности мужских стрижек и ухаживающих процедур объясняет интерес к таким курсам.
Программы обучения включают азы стрижки и навыки взаимодействия с клиентами. Студенты обучаются всем необходимым навыкам для успешного старта в профессии. На занятиях акцентируется внимание на различных стилях и методах работы с волосами и бородой.
После окончания курса, ученики могут начать работать в салонах или открыть собственный бизнес. Выбор курсов часто зависит от репутации школы и её месторасположения. Необходи?мо внимательно изучить отзывы о курсах, прежде чем принять решение о записи.
В итоге, подходящие курсы барбера следует подбирать в зависимости от ваших амбиций и целей. Рынок услуг растет, и качество обучения становится всё более важным. Не забывайте, что успех в этой профессии зависит от постоянного обучения и практики.
Your comment is awaiting moderation.
металлические пины значки металлические значки
Your comment is awaiting moderation.
Вы можете [url=https://uborka12.ru/]заказать клининг СПб[/url] без визита в офис. Онлайн-оформление и подтверждение за минуту.
Услуги клининга в Санкт-Петербурге набирают популярность. В Санкт-Петербурге работают разные компании, которые предлагают услуги клининга. Клининговые компании предлагают уборку жилых и коммерческих объектов.
Клиенты часто выбирают клининг для экономии времени. Это позволяет им уделять время другим аспектам жизни. Клининговые услуги также становятся идеальным решением для занятых людей.
Клиенты выбирают клининг благодаря высокому профессионализму работников. Специалисты клининговых компаний знают, как правильно применять современное оборудование и моющие средства. Эффективное использование техники дает возможность достигать быстрого и качественного результата.
Разнообразие пакетов услуг позволяет каждому найти подходящее решение. Некоторые компании предлагают разовые уборки, другие – долговременное сотрудничество. Это дает возможность каждому найти наиболее выгодное предложение.
Your comment is awaiting moderation.
изготовление металлических значков заказать металлические значки
Your comment is awaiting moderation.
типография спб типография спб дешево
Your comment is awaiting moderation.
типография санкт петербург типографии спб недорого
Your comment is awaiting moderation.
вопрос юристу адвокату спросить юриста в чате
Your comment is awaiting moderation.
Фурнитура для ПВХ-окон http://kupit-furnituru-dla-okon.ru оптом и в розницу: европейские бренды, доступные цены, доставка по РФ.
Your comment is awaiting moderation.
Надёжная фурнитура https://furnitura-dla-okon.ru для пластиковых окон: всё для ремонта и комплектации. От ручек до многозапорных механизмов.
Your comment is awaiting moderation.
Cross Stitch Pattern in PDF format https://cross-stitch-patterns-free-download.store/ a perfect choice for embroidery lovers! Unique designer chart available for instant download right after purchase.
Your comment is awaiting moderation.
Точная информация о том, [url=https://genuborkachistota.ru/]сколько стоит клининг[/url], помогает сразу определиться с форматом услуг. Смета составляется индивидуально.
Услуги клининга в Москве набирают популярность с каждым годом. Растущее число москвичей начинает доверять уборку своих объектов профессиональным клининговым компаниям.
Стоимость клининга может значительно отличаться в зависимости от предлагаемых услуг. Уборка квартиры, как правило, обойдется от 1500 до 5000 рублей в зависимости от площади.
Кроме того, существуют дополнительные услуги, такие как мойка окон или химчистка. Добавление таких услуг может существенно повысить итоговую цену клининга.
Перед тем как выбрать клининговую компанию, стоит провести небольшой анализ рынка. Необходимо обратить внимание на отзывы клиентов и рейтинг компании.
Your comment is awaiting moderation.
Szczegółowa [url=https://bitqt-official.com/]bitcoin bitqt recenzja[/url] opisuje narzędzia, które pozwalają zarządzać inwestycjami bez doświadczenia. Automatyczny handel zyskał nową jakość.
Bitqt to nowoczesna platforma do handlu, pozwalająca inwestorom na trading na rynkach finansowych. Bitqt wykorzystuje nowoczesne algorytmy do analizy rynków w czasie rzeczywistym, co pozwala użytkownikom podejmować świadome decyzje inwestycyjne.
Platforma oferuje wiele opcji, które ułatwiają trading. Inwestorzy mogą korzystać z automatycznego handlu, co pozwala na maksymalizację zysków. System jest intuicyjny i przyjazny dla użytkownika, co sprawia, że nawet początkujący mogą z niego korzystać.
Bezpieczeństwo użytkowników jest priorytetem dla Bitqt. Użycie innowacyjnych technologii zabezpieczeń pozwala użytkownikom czuć się bezpiecznie podczas handlu. Dlatego Bitqt jest wybierane przez wielu inwestorów jako rzetelna platforma.
Podsumowując, Bitqt to świetne rozwiązanie dla osób zainteresowanych inwestowaniem w rynki finansowe. Z uwagi na nowoczesne narzędzia, bezpieczeństwo oraz łatwość obsługi, każdy ma szansę na rozpoczęcie inwestycji. Zainwestuj w przyszłość z Bitqt.
Your comment is awaiting moderation.
Строительство деревянных домов под ключ с гарантией до 10 лет
деревянные дома под ключ [url=https://derevyannye-doma-pod-klyuch-msk0.ru/]https://derevyannye-doma-pod-klyuch-msk0.ru/[/url] .
Your comment is awaiting moderation.
пансионат для пожилых забота https://pansionat-dlya-pozhilyh1.ru
Your comment is awaiting moderation.
наркология запои анонимная наркологическая клиника
Your comment is awaiting moderation.
1С без сложностей https://1s-legko.ru объясняем простыми словами. Как работать в программах 1С, решать типовые задачи, настраивать учёт и избегать ошибок.
Your comment is awaiting moderation.
Онлайн-тренинги https://communication-school.ru и курсы для личного роста, карьеры и новых навыков. Учитесь в удобное время из любой точки мира.
Your comment is awaiting moderation.
Перевод документов https://medicaltranslate.ru на немецкий язык для лечения за границей и с немецкого после лечения: высокая скорость, безупречность, 24/7
Your comment is awaiting moderation.
Посетите наш сайт и узнайте о [url=https://uborka-chistota.ru/]стоимости услуг клининговой компании[/url]!
Клининговые услуги в Санкт-Петербурге становятся всё более популярными. С каждым годом растет число организаций, предлагающих услуги по клинингу и уборке помещений.
Заказчики высоко оценивают качество и доступность клининговых услуг. Многие клининговые фирмы предлагают персонализированные решения для каждого клиента, принимая во внимание его желания.
Клининговые услуги включают в себя как регулярную уборку, так и разовые услуги
Your comment is awaiting moderation.
Принты и надписи на футболках: ваш стиль — наша работа
принт на футболку [url=http://www.pechat-na-futbolkah777.ru]http://www.pechat-na-futbolkah777.ru[/url] .
Your comment is awaiting moderation.
Надёжное строительство каркасных домов по европейским стандартам
каркасный дом цена [url=https://spb-karkasnye-doma-pod-kluch.ru/]каркасный дом цена[/url] .
Your comment is awaiting moderation.
fantástico este conteúdo. Gostei bastante. Aproveitem e vejam este site. informações, novidades e muito mais. Não deixem de acessar para descobrir mais. Obrigado a todos e até mais. 🙂
https://mlbbox.me/japan-npb-streams
Your comment is awaiting moderation.
Репетитор по физике https://repetitor-po-fizike-spb.ru СПб: школьникам и студентам, с нуля и для олимпиад. Четкие объяснения, практика, реальные результаты.
Your comment is awaiting moderation.
Украинский бизнес https://in-ukraine.biz.ua информацинный портал о бизнесе, финансах, налогах, своем деле в Украине
Your comment is awaiting moderation.
Инфракрасный обогреватель https://brand-climat.ru мгновенный прогрев без сквозняков и лишних затрат. Компактные панели, равномерное тепло, низкое потребление. Подбор, доставка и официальная гарантия для вашего уюта.
Your comment is awaiting moderation.
Работаем без выходных и перерывов.
Your comment is awaiting moderation.
Осуществляем профессиональный ремонт с гарантией.
Your comment is awaiting moderation.
Женский блог https://zhinka.in.ua Жінка это самое интересное о красоте, здоровье, отношениях. Много полезной информации для женщин.
Your comment is awaiting moderation.
Сайт Житомир https://u-misti.zhitomir.ua новости и происшествия в Житомире и области
Your comment is awaiting moderation.
Клининг в Москве становится все более популярным. Из-за напряженного ритма жизни в Москве многие люди обращаются к профессионалам для уборки.
Клиниговые фирмы предлагают целый ряд услуг в области уборки. Это может быть как ежедневная уборка квартир, так и глубокая очистка помещений.
При выборе клининговой компании важно обратить внимание на опыт работы и отзывы клиентов. Клиенты должны понимать, что качественная уборка требует профессиональных навыков и соблюдения стандартов.
Таким образом, услуги клининга в Москве предоставляют возможность сэкономить время. Каждый может выбрать подходящую компанию, чтобы обеспечить себе чистоту и порядок в доме.
клининг в москве [url=https://uborkaklining1.ru]https://uborkaklining1.ru[/url] .
Your comment is awaiting moderation.
займы через онлайн https://zajmy-onlajn.ru/
Your comment is awaiting moderation.
заказать отчет по практике срочно https://otchetbuhgalter.ru
Your comment is awaiting moderation.
написать диплом на заказ написание диплома на заказ
Your comment is awaiting moderation.
сделать контрольную на заказ выполнение контрольных работ на заказ
Your comment is awaiting moderation.
Портал Киева https://u-misti.kyiv.ua новости и события в Киеве сегодня.
Your comment is awaiting moderation.
сделать контрольную на заказ недорогие контрольные работы
Your comment is awaiting moderation.
Автогид https://avtogid.in.ua автомобильный украинский портал с новостями, обзорами, советами для автовладельцев
Your comment is awaiting moderation.
микрозаем онлайн https://zajmy-onlajn.ru/
Your comment is awaiting moderation.
Файне Винница https://faine-misto.vinnica.ua новости и события Винницы сегодня. Городской портал, обзоры.
Your comment is awaiting moderation.
Медпортал https://medportal.co.ua украинский блог о медициние и здоровье. Новости, статьи, медицинские учреждения
Your comment is awaiting moderation.
помощь в написании диплома где заказать дипломную работу
Your comment is awaiting moderation.
купить реферат срочно заказать реферат москва
Your comment is awaiting moderation.
отчет по практике купить написание отчетов по практике на заказ
Your comment is awaiting moderation.
Хмельницький новини https://u-misti.khmelnytskyi.ua огляди, новини, сайт Хмельницького
Your comment is awaiting moderation.
Klavier mit noten noten von klavier
Your comment is awaiting moderation.
Получить онлайн займ занять деньги онлайн
Your comment is awaiting moderation.
Офисная мебель https://officepro54.ru в Новосибирске купить недорого от производителя
Your comment is awaiting moderation.
защитные кейсы pelican https://plastcase.ru/
Your comment is awaiting moderation.
Женский портал https://woman24.kyiv.ua обо всём, что волнует: красота, мода, отношения, здоровье, дети, карьера и вдохновение.
Your comment is awaiting moderation.
Только главное https://ua-vestnik.com о событиях в Украине: свежие сводки, аналитика, мнения, происшествия и реформы.
Your comment is awaiting moderation.
Мировые новости https://ua-novosti.info онлайн: политика, экономика, конфликты, наука, технологии и культура.
Your comment is awaiting moderation.
Онлайн-новости https://arguments.kyiv.ua без лишнего: коротко, по делу, достоверно. Политика, бизнес, происшествия, спорт, лайфстайл.
Your comment is awaiting moderation.
Портал для женщин https://a-k-b.com.ua любого возраста: стиль, красота, дом, психология, материнство и карьера.
Your comment is awaiting moderation.
Информационный портал https://dailynews.kyiv.ua актуальные новости, аналитика, интервью и спецтемы.
Your comment is awaiting moderation.
Новостной портал https://news24.in.ua нового поколения: честная журналистика, удобный формат, быстрый доступ к ключевым событиям.
Your comment is awaiting moderation.
Городской портал Одессы https://faine-misto.od.ua последние новости и происшествия в городе и области
Your comment is awaiting moderation.
Новостной портал Одесса https://u-misti.odesa.ua последние события города и области. Обзоры и много интресного о жизни в Одессе.
Your comment is awaiting moderation.
Портал о строительстве https://tozak.org.ua от идеи до готового дома. Проекты, сметы, выбор материалов, ошибки и их решения.
Your comment is awaiting moderation.
Строительный журнал https://dsmu.com.ua идеи, технологии, материалы, дизайн, проекты, советы и обзоры. Всё о строительстве, ремонте и интерьере
Your comment is awaiting moderation.
Всё об автомобилях https://autoclub.kyiv.ua в одном месте. Обзоры, новости, инструкции по уходу, автоистории и реальные тесты.
Your comment is awaiting moderation.
Новости Украины https://hansaray.org.ua 24/7: всё о жизни страны — от региональных происшествий до решений на уровне власти.
Your comment is awaiting moderation.
Всё о строительстве https://ukrainianpages.com.ua просто и по делу. Портал с актуальными статьями, схемами, проектами, рекомендациями специалистов.
Your comment is awaiting moderation.
Архитектурный портал https://skol.if.ua современные проекты, урбанистика, дизайн, планировка, интервью с архитекторами и тренды отрасли.
Your comment is awaiting moderation.
Информационный портал https://comart.com.ua о строительстве и ремонте: полезные советы, технологии, идеи, лайфхаки, расчёты и выбор материалов.
Your comment is awaiting moderation.
Новости Украины https://useti.org.ua в реальном времени. Всё важное — от официальных заявлений до мнений экспертов.
Your comment is awaiting moderation.
События Днепр https://u-misti.dp.ua последние новости Днепра и области, обзоры и самое интересное
Your comment is awaiting moderation.
Всё о спорте https://beachsoccer.com.ua в одном месте: профессиональный и любительский спорт, фитнес, здоровье, техника упражнений и спортивное питание.
Your comment is awaiting moderation.
Туристический портал https://aliana.com.ua с лучшими маршрутами, подборками стран, бюджетными решениями, гидами и советами.
Your comment is awaiting moderation.
Клуб родителей https://entertainment.com.ua пространство поддержки, общения и обмена опытом.
Your comment is awaiting moderation.
Семейный портал https://stepandstep.com.ua статьи для родителей, игры и развивающие материалы для детей, советы психологов, лайфхаки.
Your comment is awaiting moderation.
Портал о маркетинге https://reklamspilka.org.ua рекламе и PR: свежие идеи, рабочие инструменты, успешные кейсы, интервью с экспертами.
Your comment is awaiting moderation.
Онлайн-портал https://leif.com.ua для женщин: мода, психология, рецепты, карьера, дети и любовь. Читай, вдохновляйся, общайся, развивайся!
Your comment is awaiting moderation.
Современный женский https://prowoman.kyiv.ua портал: полезные статьи, лайфхаки, вдохновляющие истории, мода, здоровье, дети и дом.
Your comment is awaiting moderation.
Новини Львів https://faine-misto.lviv.ua последние новости и события – Файне Львов
Your comment is awaiting moderation.
Всё о строительстве https://furbero.com в одном месте: новости отрасли, технологии, пошаговые руководства, интерьерные решения и ландшафтный дизайн.
Your comment is awaiting moderation.
Комплексный строительный https://ko-online.com.ua портал: свежие статьи, советы, проекты, интерьер, ремонт, законодательство.
Your comment is awaiting moderation.
Строительный портал https://apis-togo.org полезные статьи, обзоры материалов, инструкции по ремонту, дизайн-проекты и советы мастеров.
Your comment is awaiting moderation.
Авто портал https://real-voice.info для всех, кто за рулём: свежие автоновости, обзоры моделей, тест-драйвы, советы по выбору, страхованию и ремонту.
Your comment is awaiting moderation.
Сайт о строительстве https://solution-ltd.com.ua и дизайне: как построить, отремонтировать и оформить дом со вкусом.
Your comment is awaiting moderation.
Свежие новости https://ktm.org.ua Украины и мира: политика, экономика, происшествия, культура, спорт. Оперативно, объективно, без фейков.
Your comment is awaiting moderation.
Портал Львів https://u-misti.lviv.ua останні новини Львова и области.
Your comment is awaiting moderation.
Городской портал Винницы https://u-misti.vinnica.ua новости, события и обзоры Винницы и области
Your comment is awaiting moderation.
Сайт о строительстве https://selma.com.ua практические советы, современные технологии, пошаговые инструкции, выбор материалов и обзоры техники.
Your comment is awaiting moderation.
Ремонт без стресса https://odessajs.org.ua вместе с нами! Полезные статьи, лайфхаки, дизайн-проекты, калькуляторы и обзоры.
Your comment is awaiting moderation.
Портал о ремонте https://as-el.com.ua и строительстве: от черновых работ до отделки. Статьи, обзоры, идеи, лайфхаки.
Your comment is awaiting moderation.
Все новинки https://helikon.com.ua технологий в одном месте: гаджеты, AI, робототехника, электромобили, мобильные устройства, инновации в науке и IT.
Your comment is awaiting moderation.
ИнфоКиев https://infosite.kyiv.ua события, новости обзоры в Киеве и области.
Your comment is awaiting moderation.
Читайте мужской https://zlochinec.kyiv.ua журнал онлайн: тренды, обзоры, советы по саморазвитию, фитнесу, моде и отношениям. Всё о том, как быть уверенным, успешным и сильным — каждый день.
Your comment is awaiting moderation.
Журнал для мужчин https://swiss-watches.com.ua которые ценят успех, свободу и стиль. Практичные советы, мотивация, интервью, спорт, отношения, технологии.
Your comment is awaiting moderation.
Мужской журнал https://hand-spin.com.ua о стиле, спорте, отношениях, здоровье, технике и бизнесе. Актуальные статьи, советы экспертов, обзоры и мужской взгляд на важные темы.
Your comment is awaiting moderation.
Кулинарный портал https://vagon-restoran.kiev.ua с тысячами проверенных рецептов на каждый день и для особых случаев. Пошаговые инструкции, фото, видео, советы шефов.
Your comment is awaiting moderation.
Новости Полтава https://u-misti.poltava.ua городской портал, последние события Полтавы и области
Your comment is awaiting moderation.
Полезный сайт https://vasha-opora.com.ua для тех, кто строит: от фундамента до крыши. Советы, инструкции, сравнение материалов, идеи для ремонта и дизайна.
Your comment is awaiting moderation.
Журнал о строительстве https://sovetik.in.ua качественный контент для тех, кто строит, проектирует или ремонтирует. Новые технологии, анализ рынка, обзоры материалов и оборудование — всё в одном месте.
Your comment is awaiting moderation.
Всё о строительстве https://stroyportal.kyiv.ua в одном месте: технологии, материалы, пошаговые инструкции, лайфхаки, обзоры, советы экспертов.
Your comment is awaiting moderation.
Строительный журнал https://poradnik.com.ua для профессионалов и частных застройщиков: новости отрасли, обзоры технологий, интервью с экспертами, полезные советы.
Your comment is awaiting moderation.
Новинний сайт Житомира https://faine-misto.zt.ua новости Житомира сегодня
Your comment is awaiting moderation.
Информационный журнал https://newhouse.kyiv.ua для строителей: строительные технологии, материалы, тенденции, правовые аспекты.
Your comment is awaiting moderation.
Современный строительный https://interiordesign.kyiv.ua журнал: идеи, решения, технологии, тенденции. Всё о ремонте, стройке, дизайне и инженерных системах.
Your comment is awaiting moderation.
Онлайн-журнал https://inox.com.ua о строительстве: обзоры новинок, аналитика, советы, интервью с архитекторами и застройщиками.
Your comment is awaiting moderation.
Строительный журнал https://garant-jitlo.com.ua всё о технологиях, материалах, архитектуре, ремонте и дизайне. Интервью с экспертами, кейсы, тренды рынка.
Your comment is awaiting moderation.
Всё для строительства https://d20.com.ua и ремонта: инструкции, обзоры, экспертизы, калькуляторы. Профессиональные советы, новинки рынка, база строительных компаний.
Your comment is awaiting moderation.
лечение наркомании цена лечение наркозависимости в Нижнем Новгороде
Your comment is awaiting moderation.
оценочная экспертиза оценочная компания москва
Your comment is awaiting moderation.
Праздничная продукция https://prazdnik-x.ru для любого повода: шары, гирлянды, декор, упаковка, сувениры. Всё для дня рождения, свадьбы, выпускного и корпоративов.
Your comment is awaiting moderation.
выведение из запоя цена вывод из запоя в наркологической клинике в нижнем новгороде
Your comment is awaiting moderation.
лечение алкогольной зависимости лечение алкогольной зависимости в Нижнем Новгороде
Your comment is awaiting moderation.
закодироваться от алкоголизма https://kodirovanie-info.ru
Your comment is awaiting moderation.
вызвать нарколога на дом анонимно вызов врача нарколога на дом
Your comment is awaiting moderation.
Портал города Черновцы https://u-misti.chernivtsi.ua последние новости, события, обзоры
Your comment is awaiting moderation.
Городской портал Черкассы https://u-misti.cherkasy.ua новости, обзоры, события Черкасс и области
Your comment is awaiting moderation.
займ на карту онлайн мгновенно займ по паспорту онлайн
Your comment is awaiting moderation.
Земельный юрист Екатеринбург https://yuristy-ekaterinburga.ru
Your comment is awaiting moderation.
КредитоФФ http://creditoroff.ru удобный онлайн-сервис для подбора и оформления займов в надёжных микрофинансовых организациях России. Здесь вы найдёте лучшие предложения от МФО
Your comment is awaiting moderation.
ultimate createporn AI generator. Create hentai art, porn comics, and NSFW with the best AI porn maker online. Start generating AI porn now!
Your comment is awaiting moderation.
звонок юристу консультация бесплатный совет юриста по телефону
Your comment is awaiting moderation.
ultimate AI porn maker generator. Create hentai art, porn comics, and NSFW with the best AI porn maker online. Start generating AI porn now!
Your comment is awaiting moderation.
Профессиональное оборудование для косметологического кабинета для салонов красоты, клиник и частных мастеров. Аппараты для чистки, омоложения, лазерной эпиляции, лифтинга и ухода за кожей.
Your comment is awaiting moderation.
керамогранит 600х600 цена купить керамогранит плитку
Your comment is awaiting moderation.
Надежная доставка алкоголя в любое время суток без задержек
курьерская доставка алкоголя москва [url=http://www.alcocity01.ru/]купить алкоголь с доставкой москва[/url] .
Your comment is awaiting moderation.
car transport company shipping cars to another state
Your comment is awaiting moderation.
Нужна камера? мини камера видеонаблюдения для дома, офиса и улицы. Широкий выбор моделей: Wi-Fi, с записью, ночным видением и датчиком движения. Гарантия, быстрая доставка, помощь в подборе и установке.
Your comment is awaiting moderation.
Need transportation? auto transport near me car transportation company services — from one car to large lots. Delivery to new owners, between cities. Safety, accuracy, licenses and experience over 10 years.
Your comment is awaiting moderation.
Professional seattle swimming pool installation — reliable service, quality materials and adherence to deadlines. Individual approach, experienced team, free estimate. Your project — turnkey with a guarantee.
Your comment is awaiting moderation.
Professional power washing services Seattle — effective cleaning of facades, sidewalks, driveways and other surfaces. Modern equipment, affordable prices, travel throughout Seattle. Cleanliness that is visible at first glance.
Your comment is awaiting moderation.
Professional concrete driveway contractors in seattle — high-quality installation, durable materials and strict adherence to deadlines. We work under a contract, provide a guarantee, and visit the site. Your reliable choice in Seattle.
Your comment is awaiting moderation.
Full hd film izleme alışkanlığınızı değiştirecek hızlı sistem altyapısı
hdfilim izle [url=filmizlehd.co]filmizlehd.co[/url] .
Your comment is awaiting moderation.
кракен даркнет Кракен онино
Your comment is awaiting moderation.
Качественный сервис Apple без очередей и затягиваний сроков.
Your comment is awaiting moderation.
Модульный дом https://kubrdom.ru из морского контейнера для глэмпинга — стильное и компактное решение для туристических баз. Полностью готов к проживанию: утепление, отделка, коммуникации.
Your comment is awaiting moderation.
Пляжный отдых в Гаграх с чистым морем и развитой инфраструктурой
отдых в гаграх цены [url=http://www.otdyh-gagry.ru]http://www.otdyh-gagry.ru[/url] .
Your comment is awaiting moderation.
sitio web tavoq.es es tu aliado en el crecimiento profesional. Ofrecemos CVs personalizados, optimizacion ATS, cartas de presentacion, perfiles de LinkedIn, fotos profesionales con IA, preparacion para entrevistas y mas. Impulsa tu carrera con soluciones adaptadas a ti.
Your comment is awaiting moderation.
Webseite cvzen.de ist Ihr Partner fur professionelle Karriereunterstutzung – mit ma?geschneiderten Lebenslaufen, ATS-Optimierung, LinkedIn-Profilen, Anschreiben, KI-Headshots, Interviewvorbereitung und mehr. Starten Sie Ihre Karriere neu – gezielt, individuell und erfolgreich.
Your comment is awaiting moderation.
Ремонт квартир https://remont-otdelka-mo.ru любой сложности — от косметического до капитального. Современные материалы, опытные мастера, строгие сроки. Работаем по договору с гарантиями.
Your comment is awaiting moderation.
Ремонт квартир https://remont-kvartir-novo.ru под ключ в новостройках — от черновой отделки до полной готовности. Дизайн, материалы, инженерия, меблировка.
Your comment is awaiting moderation.
Ремонт квартир https://berlin-remont.ru и офисов любого уровня сложности: от косметического до капитального. Современные материалы, опытные мастера, прозрачные сметы. Чисто, быстро, по разумной цене.
Your comment is awaiting moderation.
СРО УН «КИТ» https://sro-kit.ru саморегулируемая организация для строителей, проектировщиков и изыскателей. Оформление допуска СРО, вступление под ключ, юридическое сопровождение, помощь в подготовке документов.
Your comment is awaiting moderation.
Квартиры посуточно https://kvartiry-posutochno19.ru в Абакане — от эконом до комфорт-класса. Уютное жильё в центре и районах города. Чистота, удобства, всё для комфортного проживания.
Your comment is awaiting moderation.
Агентство недвижимости https://metropolis-estate.ru покупка, продажа и аренда квартир, домов, коммерческих объектов. Полное сопровождение сделок, юридическая безопасность, помощь в оформлении ипотеки.
Your comment is awaiting moderation.
No more phone needed! https://sdasteam.com lets you use Steam Guard right on your computer. Quickly confirm transactions, access 2FA codes, and conveniently manage security.
Your comment is awaiting moderation.
Steam Guard for PC — download steam desktop authenticator. Ideal for those who trade, play and do not want to depend on a smartphone. Two-factor protection and convenient security management on Windows.
Your comment is awaiting moderation.
PC application https://authenticatorsteamdesktop.com replacing the mobile Steam Guard. Confirm logins, trades, and transactions in Steam directly from your computer. Support for multiple accounts, security, and backup.
Your comment is awaiting moderation.
Сайт знакомств https://rutiti.ru для серьёзных отношений, дружбы и общения. Реальные анкеты, удобный поиск, быстрый старт. Встречайте новых людей, находите свою любовь и начинайте общение уже сегодня.
Your comment is awaiting moderation.
Загадки Вселенной https://phenoma.ru паранормальные явления, нестандартные гипотезы и научные парадоксы — всё это на Phenoma.ru
Your comment is awaiting moderation.
Дом из контейнера https://russiahelp.com под ключ — мобильное, экологичное и бюджетное жильё. Индивидуальные проекты, внутренняя отделка, электрика, сантехника и монтаж
Your comment is awaiting moderation.
Все популярные russiahelp.com бренды обслуживаются.
Your comment is awaiting moderation.
Юрист Онлайн https://juristonline.com квалифицированная юридическая помощь и консультации 24/7. Решение правовых вопросов любой сложности: семейные, жилищные, трудовые, гражданские дела. Бесплатная первичная консультация.
Your comment is awaiting moderation.
Актуальные новости https://komandor-povolje.ru — политика, экономика, общество, культура и события стран постсоветского пространства, Европы и Азии. Объективно, оперативно и без лишнего — вся Евразия в одном месте.
Your comment is awaiting moderation.
Сочетание природы и роскоши: аренда яхты с панорамными видами
яхта аренда сочи [url=http://arenda-yahty-sochi23.ru/]http://arenda-yahty-sochi23.ru/[/url] .
Your comment is awaiting moderation.
Научно-популярный сайт https://phenoma.ru — малоизвестные факты, редкие феномены, тайны природы и сознания. Гипотезы, наблюдения и исследования — всё, что будоражит воображение и вдохновляет на поиски ответов.
Your comment is awaiting moderation.
акк стим бесплатно бесплатные аккаунты
Your comment is awaiting moderation.
resume for engineering jobs resume automation engineer
Your comment is awaiting moderation.
free steam account free steam account
Your comment is awaiting moderation.
Комплексная уборка помещений с гарантией результата
клининг в москве цена [url=https://www.kliningovaya-kompaniya0.ru]https://www.kliningovaya-kompaniya0.ru[/url] .
Your comment is awaiting moderation.
Читайте о необычном http://phenoma.ru научно-популярные статьи о феноменах, которые до сих пор не имеют однозначных объяснений. Психология, физика, биология, космос — самые интересные загадки в одном разделе.
Your comment is awaiting moderation.
Мир полон тайн https://phenoma.ru читайте статьи о малоизученных феноменах, которые ставят науку в тупик. Аномальные явления, редкие болезни, загадки космоса и сознания. Доступно, интересно, с научным подходом.
Your comment is awaiting moderation.
resume embedded engineer resume environmental engineer
Your comment is awaiting moderation.
Инвестирай в качество с дълготрайни и стилни дамски блузи
модерни дамски блузи с къс ръкав [url=http://bluzi-damski.com/]http://bluzi-damski.com/[/url] .
Your comment is awaiting moderation.
Всё о городе городской портал города Ханты-Мансийск: свежие новости, события, справочник, расписания, культура, спорт, вакансии и объявления на одном городском портале.
Your comment is awaiting moderation.
I got what you mean , thanks for posting.Woh I am glad to find this website through google.
https://www.averdo.com/
Your comment is awaiting moderation.
Класически и спортно-елегантни дамски комплекти за динамичния стил на живот
евтини дамски комплекти [url=http://www.komplekti-za-jheni.com/]http://www.komplekti-za-jheni.com/[/url] .
Your comment is awaiting moderation.
Услуги массажа Ивантеевка — здоровье, отдых и красота. Лечебный, баночный, лимфодренажный, расслабляющий и косметический массаж. Сертифицированнй мастер, удобное расположение, результат с первого раза.
Your comment is awaiting moderation.
design engineer resume example resume electrical engineer fresher
Your comment is awaiting moderation.
hot air balloons dubai hot air balloons dubai
Your comment is awaiting moderation.
Займы под залог https://srochnyye-zaymy.ru недвижимости — быстрые деньги на любые цели. Оформление от 1 дня, без справок и поручителей. Одобрение до 90%, выгодные условия, честные проценты. Квартира или дом остаются в вашей собственности.
Your comment is awaiting moderation.
Ваш финансовый гид https://kreditandbanks.ru — подбираем лучшие предложения по кредитам, займам и банковским продуктам. Рейтинг МФО, советы по улучшению КИ, юридическая информация и онлайн-сервисы.
Your comment is awaiting moderation.
КПК «Доверие» https://bankingsmp.ru надежный кредитно-потребительский кооператив. Выгодные сбережения и доступные займы для пайщиков. Прозрачные условия, высокая доходность, финансовая стабильность и юридическая безопасность.
Your comment is awaiting moderation.
Сделай сам как сделать ремонт стен Ремонт квартиры и дома своими руками: стены, пол, потолок, сантехника, электрика и отделка. Всё, что нужно — в одном месте: от выбора материалов до финального штриха. Экономьте с умом!
Your comment is awaiting moderation.
Быстрые микрозаймы https://clover-finance.ru без отказа — деньги онлайн за 5 минут. Минимум документов, максимум удобства. Получите займ с любой кредитной историей.
Your comment is awaiting moderation.
Хочешь больше денег https://mfokapital.ru Изучай инвестиции, учись зарабатывать, управляй финансами, торгуй на Форекс и используй магию денег. Рабочие схемы, ритуалы, лайфхаки и инструкции — путь к финансовой независимости начинается здесь!
Your comment is awaiting moderation.
Микрозаймы онлайн https://kskredit.ru на карту — быстрое оформление, без справок и поручителей. Получите деньги за 5 минут, круглосуточно и без отказа. Доступны займы с любой кредитной историей.
Your comment is awaiting moderation.
Свежие актуальные все новости спорта со всего мира. Результаты матчей, интервью, аналитика, расписание игр и обзоры соревнований. Будьте в курсе главных событий каждый день!
Your comment is awaiting moderation.
заказать цветы с доставкой спб https://dostavka-cvetov1.ru
Your comment is awaiting moderation.
доставка цветов спб https://dostavka-cvetov1.ru
Your comment is awaiting moderation.
Loving the info on this website , you have done outstanding job on the content.
https://www.zoritolerimol.com
Your comment is awaiting moderation.
incrível este conteúdo. Gostei muito. Aproveitem e vejam este conteúdo. informações, novidades e muito mais. Não deixem de acessar para saber mais. Obrigado a todos e até mais. 🙂
https://f1box.me/formula-3-streams
Your comment is awaiting moderation.
Happy to join conversations, exchange ideas, and pick up new insights throughout the journey.
I like understanding different opinions and adding to the conversation when possible. Interested in hearing new ideas and building connections.
Here is my site-https://automisto24.com.ua/
Your comment is awaiting moderation.
Hi there exceptional website! Does running a blog such as this take a large amount of work?
I have absolutely no expertise in computer programming but I was hoping to start my
own blog in the near future. Anyways, should you have any suggestions or tips for new blog owners please share.
I know this is off subject but I just wanted to ask. Cheers!
Here is my web blog: nordvpn coupons inspiresensation
Your comment is awaiting moderation.
Hi, i believe that i saw you visited my website so i came to “return the want”.I’m attempting to in finding things to improve my site!I suppose its ok to make use of a few of your concepts!!
https://premierpoolstallahassee.com/
Your comment is awaiting moderation.
Great – I should certainly pronounce, impressed with your site. I had no trouble navigating through all tabs as well as related info ended up being truly simple to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or something, web site theme . a tones way for your client to communicate. Nice task..
http://www.vorbelutrioperbir.com
I’ve been browsing online more than three hours today, yet I never found any interesting
article like yours. It is pretty worth enough for me.
Personally, if all site owners and bloggers made good content as
you did, the internet will be a lot more useful than ever before. https://menbehealth.wordpress.com/
Your comment is awaiting moderation.
Does your website have a contact page? I’m having a tough time locating it but, I’d like to shoot you an e-mail.
I’ve got some creative ideas for your blog you might be interested
in hearing. Either way, great site and I look forward to seeing it grow over
time. https://worldpokerdeals.com/blog/best-ripple-poker-sites
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
https://www.zoritolerimol.com
Pretty part of content. I simply stumbled upon your blog and in accession capital to assert that
I get actually enjoyed account your blog posts. Anyway I will be subscribing to your augment and even I success you
get admission to persistently fast. https://hifu-sonablate.blogspot.com/2025/02/prostata-fokale-therapie-hifu-sonablate.html
It’s truly a great and helpful piece of info. I am glad that you shared this
useful information with us. Please stay us informed like this.
Thanks for sharing. https://wakelet.com/wake/ounW0BgxMPtgwSjJSePQk
Your comment is awaiting moderation.
Hello! Do you know if they make any plugins to help
with Search Engine Optimization? I’m trying to get my blog to rank for some targeted
keywords but I’m not seeing very good gains.
If you know of any please share. Many thanks! https://kesq.com/stacker-money/2022/12/15/youngest-billionaires-in-america/
Attractive section of content. I just stumbled upon yor website and in accession capital to assert that I acquire actually enjoyed account ylur blog posts.
Any way I’ll be subscribing tto your feeds and evern I achievement
you access consistently quickly. https://Www.Waste-Ndc.pro/community/profile/tressa79906983/