In the ever-evolving landscape of web development, creating a website that not only looks appealing but is also accessible and well-structured is paramount. Semantic HTML, or Hypertext Markup Language, plays a crucial role in achieving this goal. In this blog post, we will explore the significance of semantic HTML and how it helps in structuring web content for a better user experience and improved search engine optimization.
Understanding Semantic HTML
Improved Accessibility:
Semantic HTML plays a crucial role in making web content more accessible to users with disabilities. Screen readers, for instance, rely heavily on the semantic structure of HTML to properly interpret and convey the meaning of the content to visually impaired users. By using semantic tags, developers can ensure that the content is presented logically and understandably for all users.
Enhanced SEO:
Search engines, such as Google, prioritize content that is well-structured and semantically meaningful. By using appropriate HTML tags, you provide search engines with valuable information about the content of your website, which can positively
Maintainability and Readability:
Semantic HTML contributes to the maintainability of your codebase. When developers use semantic tags, it becomes easier for them and their peers to understand the purpose of different sections of the code. This clarity not only facilitates collaboration but also simplifies the process of debugging and maintaining the code over time.
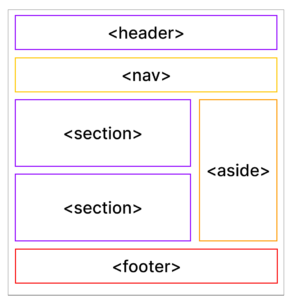
Common Semantic HTML Elements:
- <header>: Represents the header of a section or a page.
- <nav>: Defines a navigation menu.
- <main>: Contains the main content of the document.
- <article>: Represents a self-contained piece of content that could be distributed and reused independently.
- <section>: Defines a section in a document.
- <aside>: Represents content that is tangentially related to the content around it.
- <footer>: Represents the footer of a section or a page.

Best Practices for Using Semantic HTML
Choose the Right Tag:
Select HTML tags that accurately reflect the meaning and purpose of the content. Avoid using generic tags when more specific ones are available.
Nested Hierarchy:
Maintain a logical and hierarchical structure by appropriately nesting semantic tags. This not only aids in code readability but also helps browsers and assistive technologies interpret the content correctly.
Avoid Divitis:
While the <div> tag is versatile, relying solely on it for structuring your content can lead to non-semantic and less readable code. Instead, use semantic tags that convey the specific purpose of each section.
Conclusion:
In conclusion, the use of Semantic HTML is a fundamental practice in web development that goes beyond aesthetics. It enhances accessibility, aids search engine optimization, and improves code readability and maintainability. By incorporating semantic tags into your HTML structure, you not only contribute to a more inclusive web but also set the foundation for a robust and well-optimized website. As technology evolves, embracing semantic coding practices will continue to be a cornerstone of effective and future-proof web development.






3 Comments
Your comment is awaiting moderation.
Hello my loved one! I wish to say that this article is amazing, great written and come with almost all vital infos. I would like to see extra posts like this.
https://www.smortergiremal.com/
Your comment is awaiting moderation.
Greetings! I know this is kinda off topic nevertheless I’d figured I’d ask. Would you be interested in exchanging links or maybe guest writing a blog post or vice-versa? My blog addresses a lot of the same topics as yours and I feel we could greatly benefit from each other. If you happen to be interested feel free to send me an email. I look forward to hearing from you! Wonderful blog by the way!
https://www.smortergiremal.com/
Your comment is awaiting moderation.
It is in reality a great and useful piece of information. I am satisfied that you simply shared this helpful information with us. Please stay us informed like this. Thank you for sharing.
https://www.zoritolerimol.com
It’s actually a great and helpful piece of info. I am satisfied that you simply shared this useful info with us. Please keep us up to date like this. Thanks for sharing.
http://www.vorbelutrioperbir.com
I discovered your blog site on google and check a few of your early posts. Continue to keep up the very good operate. I just additional up your RSS feed to my MSN News Reader. Seeking forward to reading more from you later on!…
https://www.zoritolerimol.com
Webentwickler sind die Meister des Codes.